Input Based Table Data Filter With jQuery - multifilter
| File Size: | 3.84KB |
|---|---|
| Views Total: | 8670 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

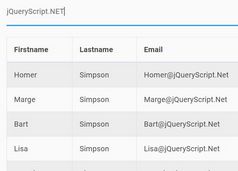
multifilter is a lightweight (~2kb) and user-friendly jQuery plugin that enables you to filter table data using jQuery and multiple input fields.
How to use it:
1. Load the latest version of jQuery multifilter plugin on your web page, after jQuery javascript library
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="multifilter.js"></script>
2. Create a standard data table
<table> <thead> <th>Name</th> <th>Drink</th> <th>Pizza</th> <th>Movie</th> </thead> <tbody> <tr> <td> Homer </td> <td> Squishie </td> <td> Magheritta </td> <td> The Avengers </td> </tr> <tr> <td> Marge </td> <td> Squishie </td> <td> Magheritta </td> <td> The Avengers </td> </tr> ... </tbody> </table>
3. Create table filters using input fields
<div class='filters'> <div class='filter-container'> <input autocomplete='off' class='filter' name='name' placeholder='name' /> </div> <div class='filter-container'> <input autocomplete='off' class='filter' name='drink' placeholder='drink' /> </div> <div class='filter-container'> <input autocomplete='off' class='filter' name='pizza' placeholder='pizza' /> </div> <div class='filter-container'> <input autocomplete='off' class='filter' name='movie' placeholder='movie' /> </div> <div class='clearfix'></div> </div>
4. Call the plugin
<script type='text/javascript'>
$(document).ready(function() {
$('.filter').multifilter()
})
</script>
Change log:
v1.1.1 (2014-01-03)
- adding data attr usage and allowing for usage without a thead
v1.0.3 (2013-09-12)
- bugs fixed
This awesome jQuery plugin is developed by multifilter. For more Advanced Usages, please check the demo page or visit the official website.