Minimal Paginatable Data Grid Plugin For jQuery - H Grid
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 2424 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

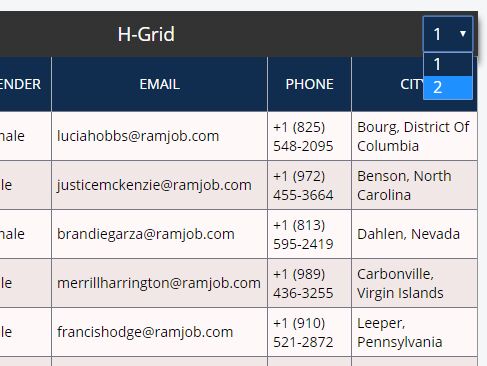
H Grid is a really small (~3kb minified) jQuery plugin used to render a high-performance data grid from any JSON / JS data, with custom pagination support.
How to use it:
1. Load the required style sheet hgrid.min.css to style the data grid.
<link rel="stylesheet" href="style/hgrid.min.css">
2. Create a container element for the data grid.
<div class="hgrid"> </div>
3. Prepare your grid data in the JavaScript / JSON
var myData = [{
"name": "Lucia Hobbs",
"gender": "female",
"email": "[email protected]",
"phone": "+1 (825) 548-2095",
"address": "Bourg, District Of Columbia"
}, {
"name": "Justice Mckenzie",
"gender": "male",
"email": "[email protected]",
"phone": "+1 (972) 455-3664",
"address": "Benson, North Carolina"
}, {
"name": "Brandie Garza",
"gender": "female",
"email": "[email protected]",
"phone": "+1 (813) 595-2419",
"address": "Dahlen, Nevada"
},
...
]
4. Load jQuery library and jQuery H Grid plugin's script at the end of the document so your page loads faster.
<script src="https://code.jquery.com/jquery.min.js"></script> <script src="js/hgrid.min.js"></script>
5. Call the function on the container element you created and specify the grid header & data source like this:
$('.hgrid').hgrid({
headers: ['name', 'gender', 'email', 'phone', 'city'],
data: myData
});
6. More configuration options with default values.
$('.hgrid').hgrid({
// array of object used to iterate
data: [],
// array of string items consisting title for each th of thead
headers: [],
//boolean to confirm if header is required or not
headerRequired: true,
// array of string items consisting title for each th of tfoot
footers: [],
//boolean to confirm if footer is required or not
footerRequired: true,
// array of string items consisting key values in the order as that of headers
dataOrder: [],
// type int - value should be in px or %
height: '350px',
// type int - value should be in px or %
width: '100%',
// display title if necessary
showTitle: true,
// display title if necessary
title: 'H-Grid',
// boolean flag to check if pagination is required or not
paginationRequired: true,
//type int - count of records for that should display per pagination
paginateForEach: 10,
//pagination can be a dropdown or a pagination-controller with a list of numbers ['dropdown', 'buttons']
paginateControl: 'dropdown',
//class of the pagination controller if its a dropdown
paginateClassPrefix: 'paginateController',
//set as false if serial number column is not required
includeSerialNumber: true,
// containers
tableClass: 'hGridContainer',
theadClass: 'hGridHeaderContainer',
tbodyClass: 'hGridBodyContainer',
tfootClass: 'hGridFooterContainer',
oddRowClass: 'oddRow',
evenRowClass: 'evenRow',
// custom method to act while its a pagninate-dropdown chosen and triggers within the onchange method
paginateDropdownChange : function() {}
});
Change log:
2016-06-01
- Updated edit trigger method
This awesome jQuery plugin is developed by himadhar. For more Advanced Usages, please check the demo page or visit the official website.









