jQuery Plugin For Sortable and Searchable Tables - Tablesort
| File Size: | 8.19KB |
|---|---|
| Views Total: | 20960 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

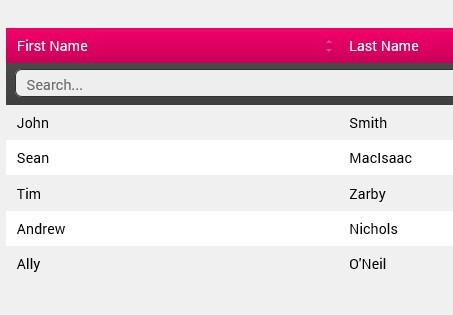
Tablesort is yet another jQuery table sort plugin that allows to make your html tables sortable and searchable. To make a column sortable, add the class 'table-sort' to it's <th> tag. Or else it won't be sorted. To make a table searchable, add the class 'table-sort-search' to the <table> tag.
You may also like:
- Flexible jQuery Drag and Drop Sorting Plugin - Sortable
- Animated Table Sorting Plugin For jQuery
- Sortable Lists and Grids with jQuery & HTML5 - html5sortable
- Html Elements Sorting and Filtering Plugin - List.js
- Flexible Client-Side Table Sorting Plugin - tablesorter
- Easy jQuery Table Sorter Plugin - Andras Sortable Table
- Minimal jQuery Table Sorter and Filter Plugin - table.js
Basic Usage:
1. Include jQuery Tablesort CSS in the head section
<link rel="stylesheet" type="text/css" href="css/tablesort.css">
2. Create a sortable and searchable table
<table class="table-sort table-sort-search"> <thead> <tr> <th class="table-sort">First Name</th> <th class="table-sort">Last Name</th> <th class="table-sort">Email</th> <th>Phone Number</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Smith</td> <td><a href="mailto:[email protected]">[email protected]</a></td> <td>(613) 873-2982</td> </tr> <tr> <td>Sean</td> <td>MacIsaac</td> <td><a href="mailto:[email protected]">[email protected]</a></td> <td>(613) 871-6191</td> </tr> <tr> <td>Tim</td> <td>Zarby</td> <td><a href="mailto:[email protected]">[email protected]</a></td> <td>(613) 743-5389</td> </tr> <tr> <td>Andrew</td> <td>Nichols</td> <td><a href="mailto:[email protected]">[email protected]</a></td> <td>(613) 741-3384</td> </tr> <tr> <td>Ally</td> <td>O'Neil</td> <td><a href="mailto:[email protected]">[email protected]</a></td> <td>(613) 642-9831</td> </tr> </tbody> </table>
3. Include jQuery library and jQuery Tablesort Plugin on the page
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="tablesort.js"></script>
4. Call the plugin
<script type="text/javascript">
$(function () {
$('table.table-sort').tablesort();
});
</script>
Change log:
v2.0.1 (2013-07-01)
- Fixed regex search bug in Firefox
v1.0.4 (2013-06-29)
- fixed duplicate column data causing removal of matching column rows
This awesome jQuery plugin is developed by SeanJM. For more Advanced Usages, please check the demo page or visit the official website.











