Cross-browser Date & Time Selector For jQuery - dateTimePicker
| File Size: | 30.1 KB |
|---|---|
| Views Total: | 20770 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

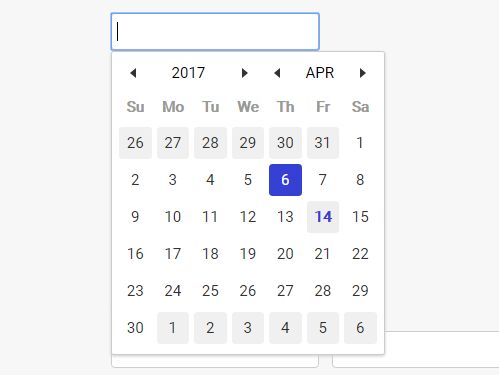
A lightweight jQuery plugin that lets you create cross-browser and fully configurable date & time picker for input fields. With some useful options to limit the date range, customize the date format and much more. The CSS styles are fully customizable via LESS.
View more:
How to use it:
1. Load the minified JavaScript file date-time-picker.min.js after jQuery library and the dateTimePicker is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="date-time-picker.min.js"></script>
2. Load the es5-shim.min.js to provide the ECMAScript 5 compatibility shims for legacy browsers.
<!--[if lt IE 9]> <script src="es5-shim.min.js"></script> <![endif]-->
3. Call the function on the target input field.
$('#myDatePicker').dateTimePicker();
4. Config the date & time picker with the following default options.
$('#myDatePicker').dateTimePicker({
// used to limit the date range
limitMax: null,
limitMin: null,
// year name
yearName: '',
// month names
monthName: ['JAN', 'FEB', 'MAR', 'APR', 'MAY', 'JUN', 'JUL', 'AUG', 'SEP', 'OCT', 'NOV', 'DEC'],
// day names
dayName: ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa'],
// "date" or "dateTime"
mode: 'date',
// custom date format
format: null
});
Change log:
2018-05-21
- fixed date format
2017-09-12
- "today" button bug fix
2017-06-01
- Added clear/today buttons.
This awesome jQuery plugin is developed by YD-Feng. For more Advanced Usages, please check the demo page or visit the official website.











