Easy Clock Time Picker Plugin For Bootstrap - Clockface
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 5047 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

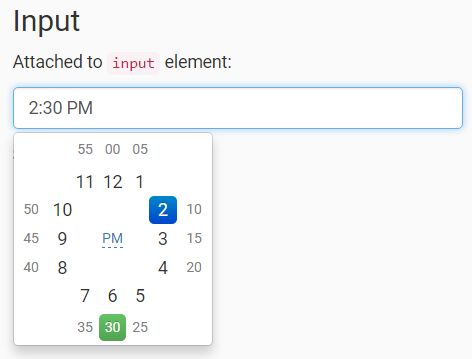
Clockface is an easy-to-use but highly customizable Bootstrap time picker plugin which makes it easier to select a 24-hour time from a minimal clock interface.
See also:
- KitKat Clock-Style Timer Picker with jQuery and CSS3 - KitKatClock
- Fancy Clock-style Time Picker Plugin For jQuery - Timedropper
- jQuery Plugin To Select The Time Form A Clock-Style Interface
- Classic Clock Style Time Picker Plugin For jQuery
- jQuery Clock Style Time Picker Plugin For Bootstrap 3 - clockpicker
- Beautiful Animated jQuery Date Picker Plugin - datedropper
How to use it:
1. To get started, make sure you have jQuery library and Twitter Bootstrap framework loaded in the webpage.
<script src="/path/to/jquery.min.js"></script> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/bootstrap.min.js"></script>
2. Load the Clockface plugin's JavaScript and CSS files in the page.
<link rel="stylesheet" href="css/clockface.css"> <script src="js/clockface.js"></script>
3. Attach the clock-style time picker to an input field.
<input type="text" id="demo" value="10:30 AM" data-format="hh:mm A">
$('#demo').clockface();
4. Attach the clock-style time picker to trigger button and output the selected time into an input field.
<input type="text" id="demo" value="10:30" readonly> <button class="btn btn-danger" type="button" id="toggle-btn"> <span class="glyphicon glyphicon-time" aria-hidden="true"></span> </button>
$('#demo').clockface({
format: 'HH:mm',
trigger: 'manual'
});
$('#toggle-btn').click(function(e){
e.stopPropagation();
$('#demo').clockface('toggle');
});
5. The plugin also allows you to create an inline time picker as follows:
<div id="demo"></div>
$('#demo').clockface().clockface('show', '10:30');
6. Customize the time format.
$('#demo').clockface({
format: 'H:mm'
});
7. Set the trigger events.
$('#demo').clockface({
trigger: 'focus' // or 'manual'
});
8. API methods.
// show the time picker
$('.demo').clockface('show', '10:30');
// hide the time picker
$('.demo').clockface('hide');
// toggle the time picker
$('.demo').clockface('toggle');
// set the time
$('.demo').clockface('setTime', '10:30');
// get the time
$('.demo').clockface('getTime');
9. Events.
// fires when shown
$('.demo').on('shown.clockface', function(e, data) {
alert(data.hour);
});
// fires when hidden
$('.demo').on('hidden.clockface', function(e, data) {
alert(data.hour);
});
// fires when changed
$('.demo').on('pick.clockface', function(e, data) {
alert(data.hour);
});
This awesome jQuery plugin is developed by vitalets. For more Advanced Usages, please check the demo page or visit the official website.