Circular SVG Timer Range Picker Plugin With jQuery
| File Size: | 3.27 KB |
|---|---|
| Views Total: | 3685 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

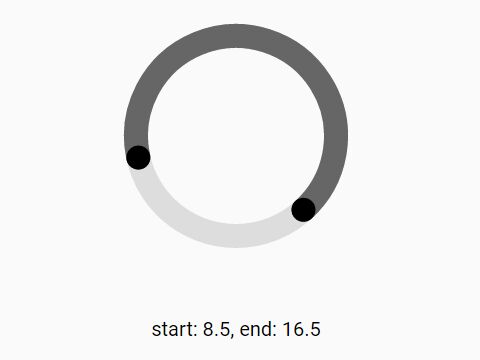
A pretty cool jQuery timer picker plugin which enables the user to select a time range from a circular SVG based clock interface.
How to use it:
1. Create a SVG based clock for the time range picker.
<svg width="300" height="300" class="circle-datepicker"> <circle cx="150" cy="150" r="100" stroke="#ddd" fill="none" stroke-width="24" /> <path class="circle-datepicker__path" stroke-linecap="round" stroke="#666" stroke-width="24" fill="none" d="" /> <circle class="circle-datepicker__start" cx="150" cy="150" r="12" fill="#000" /> <circle class="circle-datepicker__end" cx="150" cy="150" r="12" fill="#000" /> </svg>
2. The plugin requires the latest version of jQuery library loaded properly in the webpage.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="jquery-circle-datepicker.js"></script>
3. Initialize the time range picker with default options.
$('.circle-datepicker').circle_datepicker();
4. Output the user selected start/end times as follows:
$('.circle-datepicker').on('change', function(e, data){
$('p').html('start: ' + data[0] + 'end: ' + data[1]);
});
5. Default plugin settings:
$('.circle-datepicker').circle_datepicker({
start: 9,
end: 17,
step: 15,
width: 300,
height: 300,
step_mins: 15
});
This awesome jQuery plugin is developed by antejan. For more Advanced Usages, please check the demo page or visit the official website.











