Tiny Time Selection Popover Plugin With jQuery - Timepicker.js
| File Size: | 29.1 KB |
|---|---|
| Views Total: | 15266 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

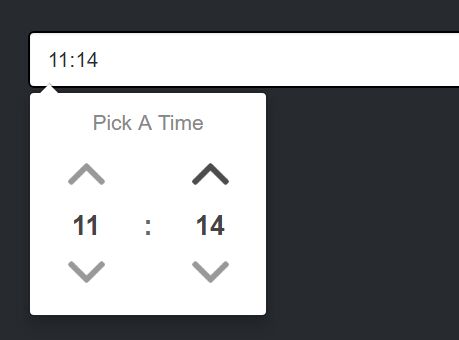
A simple, clean, mobile-friendly jQuer time picker plugin which allows the users to select hours and minutes in a popover using mouse and finger.
View more:
How to use it:
1. To use this time picker, just include the following JavaScript and CSS files into the html file:
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <link rel="stylesheet" href="dist/css/timepicker.css"> <script src="dist/js/timepicker.js"></script>
2. And then call the plugin on the input field and we're done.
<input type="text">
$('input').timepicker();
Change log:
2017-07-05
- Code improvement
This awesome jQuery plugin is developed by waanhappy. For more Advanced Usages, please check the demo page or visit the official website.











