Versatile jQuery Countdown Timer Plugin - Countdown
| File Size: | 20.7 KB |
|---|---|
| Views Total: | 3128 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple, easy-to-use yet highly customizable jQuery countdown plugin which helps you count down to any special date/event.
Basic Usage:
1. Include the latest version of jQuery and jQuery countdown plugin at the bottom of the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="dist/countdown.min.js"></script>
2. Add a date & time into a container with 'countdown' attribute to auto initialize the countdown timer.
<p countdown>Dec 31 2024 23:59:59</p>
3. You can also initialize the countdown timer in Javascript.
$("p").countdown();
4. All the opitons/settings can be passed in Javascript or 'data-OPTION' attributes, as in data-date="Dec 31 2024 23:59:59".
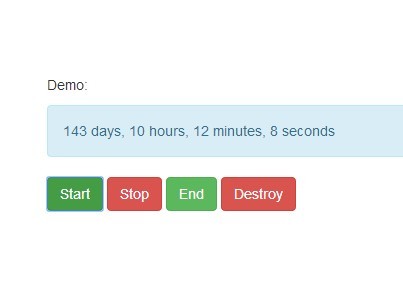
autoStart: true: Auto start the countdown when initialized.date: null: The target date, allow date object, time number (milliseconds), valid date string.fast: false: Set it `true` to update the date number per one tenth second.end: $.noop: The function will be run when the countdown end.text: "%s days, %s hours, %s minutes, %s seconds": custom text template
This awesome jQuery plugin is developed by jQueryScript. For more Advanced Usages, please check the demo page or visit the official website.











