Multifunctional Toggle Button Plugin with jQuery and jQuery UI - SuperToggle
| File Size: | 6.24 KB |
|---|---|
| Views Total: | 959 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

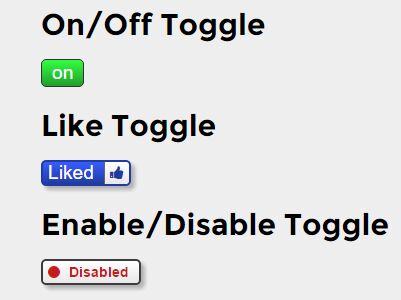
SuperToggle is a lightweight and easy-to-use jQuery plugin for converting normal buttons into multi-functional toggle buttons which can be used as on / off switches, like / dislike buttons, play / pause controls and more.
How to use it:
1. Include jQuery library and jQuery UI on the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <link rel="stylesheet" href="/path/to/jquery-ui.css">
2. Include the jQuery SuperToggle plugin after jQuery library.
<script src="supertoggle.js"></script>
3. Call the function on the button element to generate a default, unstyled on / off toggle button.
$("button").supertoggle()
4. Customize your toggle button with the following options.
$("button").supertoggle({
//value for on state
onVal:true,
//html for button when on
onContent:"on",
//value for off state
offVal:false,
//html for button when off
offContent:"off",
//state of button on loading
defaultState:true,
});
This awesome jQuery plugin is developed by eventengineering. For more Advanced Usages, please check the demo page or visit the official website.