jQuery Ajax-enabled Month Calendar Plugin with Bootstrap - Zabuto Calendar
| File Size: | 146 KB |
|---|---|
| Views Total: | 57956 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

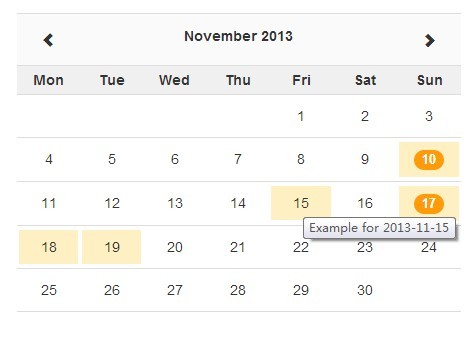
Zabuto Calendar is a jQuery calendar plugin working with twitter's bootstrap that allows you to create a monthly calendar with ajax data events support on your web page.
Features:
- You can add date events to the calendar by using an AJAX GET request. The response has to return a JSON encoded array of events in a specified format. Use a Bootstrap JS modal window. The information will be shown with a click on the day of the event.
- You can add a legend to clarify the styling of the date events shown on the calendar.
- The calendar supports multiple languages.
- You can add a function to the calendar to execute when the onclick event is triggered on a specific day.
- You can alter the navigation and appearance of the calendar in several ways
Basic Usage:
1. Include jQuery Zabuto Calendar Plugin files on your web page, after jQuery library.
<link rel="stylesheet" href="/path/to/zabuto_calendar.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/zabuto_calendar.min.js"></script>
2. Create a container where you want to place your calendar.
<div id="demo"></div>
3. Initialize the calendar plugin.
$(document).ready(function () {
$("#demo").zabuto_calendar({
// Options here
});
});
4. Default settings.
var settings = {
year: now.getFullYear(),
month: (now.getMonth() + 1),
// ar, az, ca, cn, cs, de, en
// es, fi, fr, he, hu, id, it
// jp, kr, nl, no, pl, pt, ru
// se, sk, sr, tr, ua
language: 'en',
/* {
"months" : {
"1":"Ionawr",
"2":"Chwefror",
"3":"Mawrth",
"4":"Ebrill",
"5":"Mai",
"6":"Mehefin",
"7":"Gorffennaf",
"8":"Awst",
"9":"Medi",
"10":"Hydref",
"11":"Tachwedd",
"12":"Rhagfyr"
},
"days" : {
"0":"Sul",
"1":"Llu",
"2":"Maw",
"3":"Mer",
"4":"Iau",
"5":"Gwe",
"6":"Sad"
}
}
*/
translation: null,
week_starts: 'monday',
show_days: true,
classname: null,
header_format: '[month] [year]',
date_format: 'y-m-d',
navigation_prev: true,
navigation_next: true,
navigation_markup: {
prev: '◄',
next: '►'
},
today_markup: null,
/* [
{
"date": "2019-01-02",
"classname": "event-black",
"markup": "<div class=\"diamond\"><div class=\"diamond-day\">[day]</div></div>"
},
{
"date": "2019-01-05",
"classname": "event-colourful"
},
{
"date": "2019-01-10",
"markup": "<div class=\"badge rounded-pill bg-success\">[day]></div>"
}
]
*/
events: null,
// ajax: 'example_data.php'
ajax: null,
};
5. Event handlers.
$("#demo").on('zabuto:calendar:init', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:data', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:data-fail', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:day', function (event) {
// e.element
// e.date
// e.value
// e.today
// e.hasEvent
// e.eventdata
});
$("#demo").on('zabuto:calendar:day-event', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:destroy', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:goto', function (event) {
// e.year
// e.month
});
$("#demo").on('zabuto:calendar:init', function (event) {
// do something
});
$("#demo").on('zabuto:calendar:navigate', function (event) {
// e.year
// e.month
});
$("#demo").on('zabuto:calendar:navigate-init', function (event) {
// e.year
// e.month
});
$("#demo").on('zabuto:calendar:preRender', function (event) {
// e.year
// e.month
});
$("#demo").on('zabuto:calendar:reload', function (event) {
// e.year
// e.month
});
$("#demo").on('zabuto:calendar:render', function (event) {
// e.year
// e.month
});
Changelog:
v2.1.0 (2022-12-30)
- Update
2019-01-08
- Changes for new languages: Catalan (ca) and Serbian (sr)
v1.6.3 (2017-11-24)
- Korean (kr) language added
v1.6.2 (2017-11-24)
- Hebrew (he) language added
v1.6.0 (2017-11-02)
- Removed randomized id, W3C-WAI level A compliant, changed month header style.
v1.5.1 (2017-11-02)
- Added new languages: Chinese, Czech, Slovak. Changed Hungarian support.
v1.3.0 (2014-10-20)
- Added support for fixed JSON event data array
v1.2.2 (2014-07-18)
- Added (Brazilian) Portuguese language support.
v1.2.1 (2013-11-25)
- New setting 'classname' for legend type 'text'. Setting will be applied to the badge (if available)
This awesome jQuery plugin is developed by zabuto. For more Advanced Usages, please check the demo page or visit the official website.