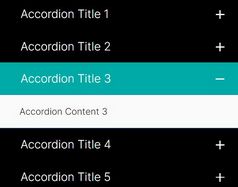
Minimal Accordion/Drawer Plugin with jQuery and CSS3
| File Size: | 39.1 KB |
|---|---|
| Views Total: | 4080 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another lightweight jQuery accordion plugin which expands selected sections with smooth animations powered by CSS3 transitions.
How to use it:
1. Include the jQuery Drawer.js plugin's CSS in the header.
<link href="css/jquery.drawer.css" rel="stylesheet">
2. Include the jQuery Drawer.js plugin's JavaScript after you have jQuery library loaded.
<link href="css/jquery.drawer.css" rel="stylesheet">
3. Create an accordion/draw interface using plain DIV elements.
<div class="drawer">
<!-- First Item -->
<div class="drawer-item">
<div class="drawer-header">
<h1>Panel Heading 1</h1>
<div class="drawer-header-icon"></div>
</div>
<div class="drawer-content">
<p>Content 1</p>
</div>
</div>
<!-- Second Item -->
<div class="drawer-item">
<div class="drawer-header">
<h1>Panel Heading 2</h1>
<div class="drawer-header-icon"></div>
</div>
<div class="drawer-content">
<p>Content 2</p>
</div>
</div>
<!-- Third Item -->
<div class="drawer-item">
<div class="drawer-header">
<h1>Panel Heading 3</h1>
<div class="drawer-header-icon"></div>
</div>
<div class="drawer-content">
<p>Content 3</p>
</div>
</div>
</div>
4. Initialize the plugin and setup the accordion/drawer.
$(".drawer-item").drawer({
// slide animation speed
slideSpeed: 200,
// arrow icon
arrowIcon: "▼"
});
This awesome jQuery plugin is developed by alxndrwcz. For more Advanced Usages, please check the demo page or visit the official website.