Accessible Searchable Accordion Plugin - jQuery a11yAccordion
| File Size: | 74.4 KB |
|---|---|
| Views Total: | 3568 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

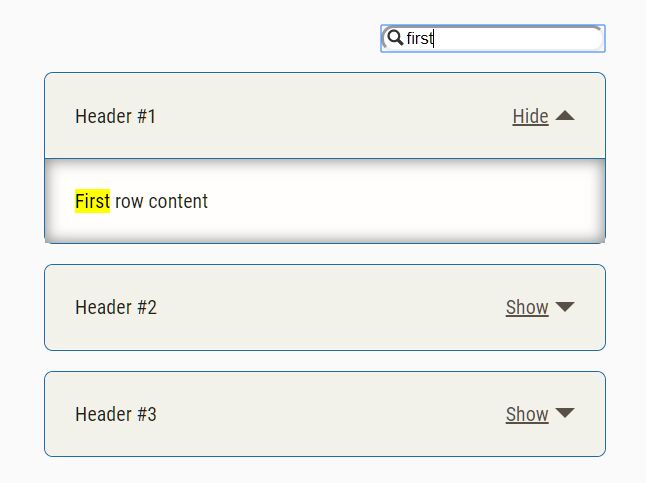
a11yAccordion is an advanced, accessible, filterable, configurable jQuery accordion plugin for expanding and contracting content within the webpage.
Features:
- Tab key to switch between accordion headers.
- Enter key to open/close the current accordion panel.
- Filter through accordion header/panel/footer content with a search box.
- Custom styling. Light & Dark themes included.
- Custom accessible labels.
- Semantic markups. Based on HTML unordered list.
- Nested accordions are supported as well.
How to use it:
1. To get started, include jQuery library and the jQuery a11yAccordion plugin on the web page.
<link rel="stylesheet" href="/path/to/dist/css/a11yAccordion.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/js/a11yAccordion.js"></script>
2. Create an HTML list for your accordion.
<ul id="example" class="a11yAccordion">
<li class="a11yAccordionItem">
<div class="a11yAccordionItemHeader">
Header #1
</div>
<div class="a11yAccordionHideArea">
First content
</div>
</li>
<li class="a11yAccordionItem">
<div class="a11yAccordionItemHeader">
Header #2
</div>
<div class="a11yAccordionHideArea">
Second content
</div>
</li>
<li class="a11yAccordionItem">
<div class="a11yAccordionItemHeader">
Header #3
</div>
<div class="a11yAccordionHideArea">
Third content
</div>
</li>
</ul>
3. Initialize the plugin on the HTML list and done.
const myAccordion = new A11yAccordion({
parentSelector: '#example'
});
4. Apply a theme to the accordion using the following CSS classes:
<ul id="example" class="a11yAccordion a11yAccordion-light"> ... Light Theme ... </ul> <ul id="example" class="a11yAccordion a11yAccordion-dark"> ... Dark Theme ... </ul>
5. Config the live search functionality.
const myAccordion = new A11yAccordion({
// enable/disable live search
showSearch: true,
// hide: hide accordion panels
// collapse: collapse accordion panels
searchActionType: 'hide',
// whether or not to search for content in the collapsed panels
overallSearch: false
});
5. Decide whether or not to show only one accordion panel at a time. Default: true.
const myAccordion = new A11yAccordion({
showOne: false
});
6. Config the expand contract animations.
const myAccordion = new A11yAccordion({
hideEffectStyle: 'linear',
speed: 300,
});
7. Customize the description for Show/Hide links.
const myAccordion = new A11yAccordion({
hiddenLinkDescription: ''
});
<!-- OR --> <div class="a11yAccordionItemHeader" data-a11yAccordion-hiddenLinkDescription="Description Here"> Accordion Panel </div>
8. Default classes, labels, attributes, and IDs.
const myAccordion = new A11yAccordion({
classes: {
headerClass: 'a11yAccordionItemHeader',
accordionItemClass: 'a11yAccordionItem',
hiddenAreaClass: 'a11yAccordionHideArea',
showHeaderLabelClass: 'a11yAccordionItemHeaderLinkShowLabel',
hideHeaderLabelClass: 'a11yAccordionItemHeaderLinkHideLabel',
markedTextClass: 'a11yAccordion-markedText',
visibleAreaClass: 'visiblea11yAccordionItem',
noResultsDivClass: 'a11yAccordionNoResultsItem',
searchDivClass: 'a11yAccordionSearchDiv',
headerLinkClass: 'a11yAccordionItemHeaderLink',
headerTextClass: 'a11yAccordionItemHeaderText',
hiddenHeaderLabelDescriptionClass: 'a11yAccordionItemHeaderLinkHiddenLabel',
toggleClass: 'toggle',
triangleClass: 'a11yAccordion-triangle',
searchClass: 'a11yAccordionSearch',
accordionHeaderClass: 'a11yAccordion-header',
accordionHideAreaClass: 'a11yAccordion-area'
},
labels: {
showHeaderLabelText: 'Show',
hideHeaderLabelText: 'Hide',
searchPlaceholder: 'Search',
noResultsText: 'No Results Found',
titleText: 'Type your query to search',
resultsMessage: 'Number of results found: ',
leaveBlankMessage: ' Please leave blank to see all the results.'
},
ids: {
noResultsDivID: 'a11yAccordion-noResultsItem',
searchDivID: 'a11yAccordion-searchPanel',
rowIdStringPrefix: 'a11yAccordion-row-'
},
attributes: {
hiddenLinkDescription: 'data-a11yAccordion-hiddenLinkDescription'
}
});
9. Callback functions.
const myAccordion = new A11yAccordion({
onAreaShow: function onAreaShow() {},
onAreaHide: function onAreaHide() {},
});
10. API methods.
// collapse an accordion panel myAccordion.collapseRow(rowIndex); // expand an accordion panel myAccordion.uncollapseRow(rowIndex); // toggle an accordion panel myAccordion.toggleRow(rowIndex); // get a panel's element myAccordion.getRowEl(rowIndex);
This awesome jQuery plugin is developed by anvk. For more Advanced Usages, please check the demo page or visit the official website.









