Dynamic Directed Graph Plugin With jQuery And SVG - Arg-Graph
| File Size: | 10.7 KB |
|---|---|
| Views Total: | 4243 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

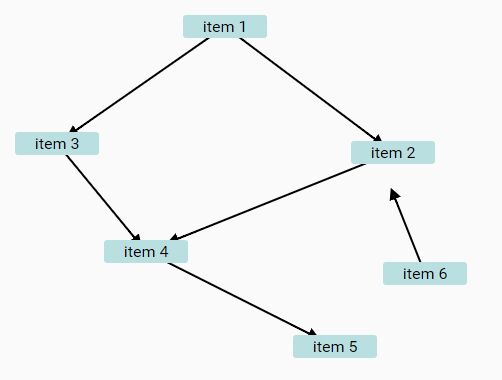
Arg-Graph is a dynamic jQuery based Directed Graph generator/editor which enables you to draw SVG based connectors (lines, arrows) between DOM nodes via drag and drop.
How to use it:
1. Import jQuery JavaScript library and the jQuery Arg-Graph plugin's files into the document.
<link rel="stylesheet" href="arg-graph.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="arg-graph.min.js"></script>
2. Create graph items and set the relationships between these items using data-next-ids attribute:
<div id="arg-Graph" class="panel">
<div id="item1" class="arg-Graph_item" style="left: 248.859px; top: 22px;" data-next-ids="item2,item3">
item 1
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
<div id="item2" class="arg-Graph_item" style="left: 416.859px; top: 148px;" data-next-ids="item4">
item 2
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
<div id="item3" class="arg-Graph_item" style="left: 80.8594px; top: 139px;" data-next-ids="item4">
item 3
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
<div id="item4" class="arg-Graph_item" style="left: 169.859px; top: 247px;" data-next-ids="item5">
item 4
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
<div id="item5" class="arg-Graph_item" style="left: 358.859px; top: 342px;">
item 5
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
<div id="item6" class="arg-Graph_item" style="left: 448.859px; top: 269px;">
item 6
<span class="arg-Graph_connector-handler"></span>
<span class="arg-Graph_delete-item"></span>
</div>
</div>
3. Call the function to draw a Directed Graph on the page.
$('#arg-Graph').ArgGraph();
4. Output the Directed Graph as a JavaScript object.
var output = $('#arg-Graph').ArgGraph().output();
Change log:
2018-05-22
- bugfixes
2018-04-16
- bugfixes
This awesome jQuery plugin is developed by n-yousefi. For more Advanced Usages, please check the demo page or visit the official website.





