jQuery Plugin To Create Canvas Based Graphical Ratings - Rate
| File Size: | 8.65 KB |
|---|---|
| Views Total: | 6630 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

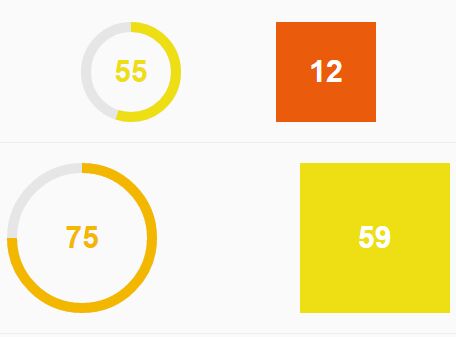
Rate is a super tiny jQuery rating plugin which dynamically draws box- and ring chart-style graphical ratings using JavaScript, HTML5 canvas and CSS/CSS3. Also can be used as a progress indicator.
How to use it:
1. Add jQury Rate's CSS and JS files into your web project which has jQuery library installed.
<!-- jQury Library --> <script src="//code.jquery.com/jquery.min.js"></script> <!-- jQury Rate CSS and JS --> <link rel="stylesheet" href="rate/rate.min.css"> <script src="rate/jquery.rate.min.js"></script>
2. Specify the rating / percentage value you want to present using data-value attribute.
<div class="demo" data-value="60"></div>
3. The JavaScript to present the value as a circular ring chart.
$('.demo').rateCircle();
4. The JavaScript to present the value as a box.
$('.rate-box-static-small').rateBox();
5. Options and defaults available.
$('.demo').rateBox({
size: 100,
lineWidth: 10,
fontSize: 30,
referenceValue: 100
});
Change log:
2017-09-24
- Remove repeated function calls
2017-03-04
- Implements possibility to add prefix and suffix to rate values
This awesome jQuery plugin is developed by nezhar. For more Advanced Usages, please check the demo page or visit the official website.