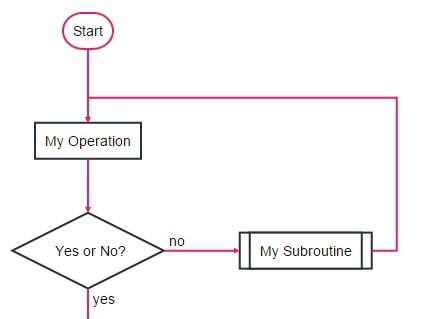
jQuery Plugin To Generate SVG Based Flowchart Diagram
| File Size: | 80.3 KB |
|---|---|
| Views Total: | 30346 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

flowchart.js is a jQuery wrapper for Flowchart JS library that makes it easy to draw a vector based flowchart diagram using SVG and Raphaël.js.
How to use it:
1. Load jQuery library and other required resources in the document.
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.2/raphael-min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="js/flowchart.min.js"></script>
2. Load the jQuery flowchart.js after jQuery library.
<script src="jquery.flowchart.js"></script>
3. Create steps/conditions for the flowchart.
<div class="flowchart"> st=>start: Start:>http://www.google.com[blank] e=>end:>http://www.google.com op1=>operation: My Operation sub1=>subroutine: My Subroutine cond=>condition: Yes or No?:>http://www.google.com io=>inputoutput: catch something... st->op1->cond cond(yes)->io->e cond(no)->sub1(right)->op1 </div>
4. Call the plugin on the container and setup the flowchart.
$(".flowchart").flowChart({
"line-color" : "red",
"element-color" : "red",
"symbols" : {
"start" : {
"element-color" : "red",
"fill" : "red"
}
},
});
5. All the default settings.
"x": 0,
"y": 0,
"line-width" : 2,
"line-length" : 50,
"text-margin": 10,
"font-size": 14,
"font-color": "black",
"line-color": "black",
"element-color" : "black",
"fill": "white",
"yes-text": "yes",
"no-text": "no",
"arrow-end": "block",
"symbols": {
"start": {
"font-color": "black",
"element-color": "black",
"fill": "white"
},
"end": {
"class": "end-element"
}
},
"flowstate": {
"past": {
"fill": "#CCCCCC",
"font-size": 12
},
"current": {
"fill": "black",
"font-color": "white",
"font-weight": "bold"
},
"future": {
"fill": "white"
},
"request": {
"fill": "blue"
},
"invalid": {
"fill": "#444444"
},
"approved" : {
"fill": "#58C4A3",
"font-size": 12,
"yes-text": "APPROVED",
"no-text": "n/a"
},
"rejected": {
"fill": "#C45879",
"font-size": 12,
"yes-text": "n/a",
"no-text": "REJECTED"
}
}
This awesome jQuery plugin is developed by pandao. For more Advanced Usages, please check the demo page or visit the official website.