jQuery Plugin For Embedding Input Fields Into Buttons - FormButtons
| File Size: | 117 KB |
|---|---|
| Views Total: | 736 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

FormButtons is a jQuery plugin that turns a button into an input field when clicked, inspired by Kevin Tunc's 'Create New' button concept.
How to use it:
1. Import the required form_buttons.css in the head section of the document.
<link rel="stylesheet" href="css/form_buttons.css">
2. Import the OPTIONAL Font Awesome 4 for submit buttons.
<link rel="stylesheet" href="font-awesome.min.css">
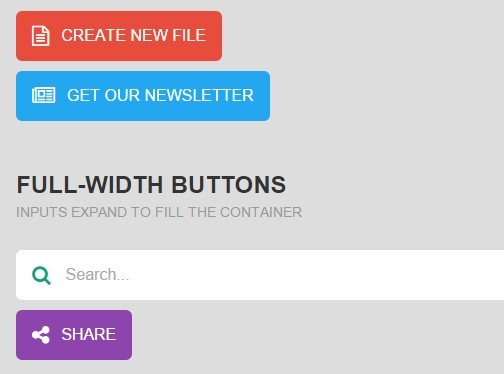
3. Create a button with a input field embedded. The input width is based on the length of the label.
<div class="form-button fixed-width blue">
<label for="email" class="cta">
<i class="icon fa fa-newspaper-o"></i>
<span class="text">Get our newsletter</span>
</label>
<input type="text" placeholder="Enter your email" id="email" name="email" class="input">
<button type="submit" class="submit"><i class="fa fa-arrow-right"></i></button>
</div>
4. Replace the CSS class fixed-width with full-width to create a full-width form button.
<div class="form-button full-width blue">
5. Import jQuery library and the form_buttons.min.js script.
<script src="js/min/form_buttons.min.js"></script>
This awesome jQuery plugin is developed by sconstantinides. For more Advanced Usages, please check the demo page or visit the official website.





