FullZoom Portfolio with jQuery - jmFullWall
| File Size: | 1.35 MB |
|---|---|
| Views Total: | 6053 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

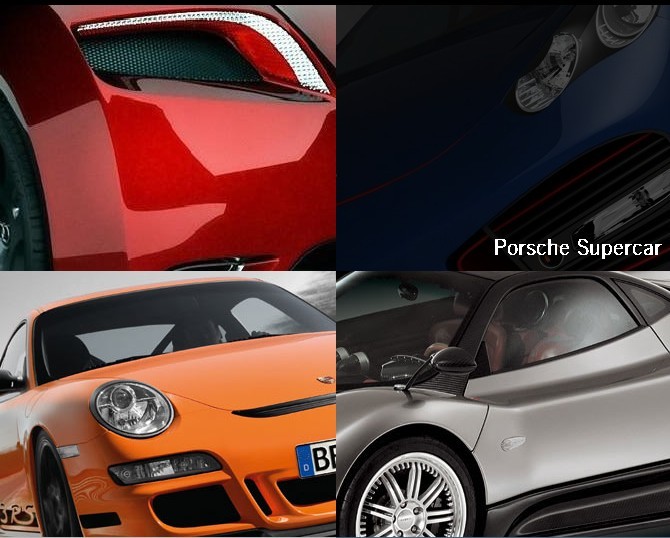
jmFullWall is a jQuery Plugin that allows you to create an impressive portfolio.
How to use it:
1. Include necessary elements in your <head> section:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <link rel="stylesheet" type="text/css" href="res/css/jmFullWall.css" /> <script type="text/javascript" src="res/js/lib/jquery.imgpreload.js"></script> <script type="text/javascript" src="res/js/lib/jquery.imagepanner.js"></script> <script type="text/javascript" src="res/js/lib/jquery.jmFullWall.js"></script>
2. Call the function
<script type="text/javascript">
$(function(){
$('#wall').jmFullWall();
});
</script>
3. Markup
<div id="wall-container"> <div id="wall-loading"></div> <div id="wall-detail"></div> <div id="wall"> <div id="wall-items"> <div class="wall-item"> <span class="bg hide">res/img/slide/1.jpg</span> <span class="img_detail hide">res/img/slide/1.jpg</span> <span class="tooltip hide">Audi Locus</span> <a href="#"><span class="title">Audi Locus</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/2.jpg</span> <span class="img_detail hide">res/img/slide/2.jpg</span> <span class="tooltip hide">Porsche Supercar</span> <a href="#"><span class="title">Porsche Supercar</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/3.jpg</span> <span class="img_detail hide">res/img/slide/3.jpg</span> <span class="tooltip hide">Ford GT</span> <a href="#"><span class="title">Ford GT</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/4.jpg</span> <span class="img_detail hide">res/img/slide/4.jpg</span> <span class="tooltip hide">Lamborghini Murcielago</span> <a href="#"><span class="title">Lamborghini Murcielago</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/5.jpg</span> <span class="img_detail hide">res/img/slide/5.jpg</span> <span class="tooltip hide">Nissan R390 GT1</span> <a href="#"><span class="title">Nissan R390 GT1</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/6.jpg</span> <span class="img_detail hide">res/img/slide/6.jpg</span> <span class="tooltip hide">Porsche 911 GT3 RS</span> <a href="#"><span class="title">Porsche 911 GT3 RS</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/7.jpg</span> <span class="img_detail hide">res/img/slide/7.jpg</span> <span class="tooltip hide">Pagani Zonda F</span> <a href="#"><span class="title">Pagani Zonda F</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/8.jpg</span> <span class="img_detail hide">res/img/slide/8.jpg</span> <span class="tooltip hide">Maybach Exelero</span> <a href="#"><span class="title">Maybach Exelero</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/9.jpg</span> <span class="img_detail hide">res/img/slide/9.jpg</span> <span class="tooltip hide">Dodge Challenger</span> <a href="#"><span class="title">Dodge Challenger</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/10.jpg</span> <span class="img_detail hide">res/img/slide/10.jpg</span> <span class="tooltip hide">Porsche 918 Spyder</span> <a href="#"><span class="title">Porsche 918 Spyder</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/11.jpg</span> <span class="img_detail hide">res/img/slide/11.jpg</span> <span class="tooltip hide">Racer X Design Freccia</span> <a href="#"><span class="title">Racer X Design Freccia</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/12.jpg</span> <span class="img_detail hide">res/img/slide/12.jpg</span> <span class="tooltip hide">Lamborghini Diablo</span> <a href="#"><span class="title">Lamborghini Diablo</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/13.jpg</span> <span class="img_detail hide">res/img/slide/13.jpg</span> <span class="tooltip hide">Ferrari Enzo</span> <a href="#"><span class="title">Ferrari Enzo</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/14.jpg</span> <span class="img_detail hide">res/img/slide/14.jpg</span> <span class="tooltip hide">Lamborghini Concept S</span> <a href="#"><span class="title">Lamborghini Concept S</span></a> </div> <div class="wall-item"> <span class="bg hide">res/img/slide/15.jpg</span> <span class="img_detail hide">res/img/slide/15.jpg</span> <span class="tooltip hide">Porsche Cayman S</span> <a href="#"><span class="title">Porsche Cayman S</span></a> </div> </div> </div> </div>
This awesome jQuery plugin is developed by moretech. For more Advanced Usages, please check the demo page or visit the official website.











