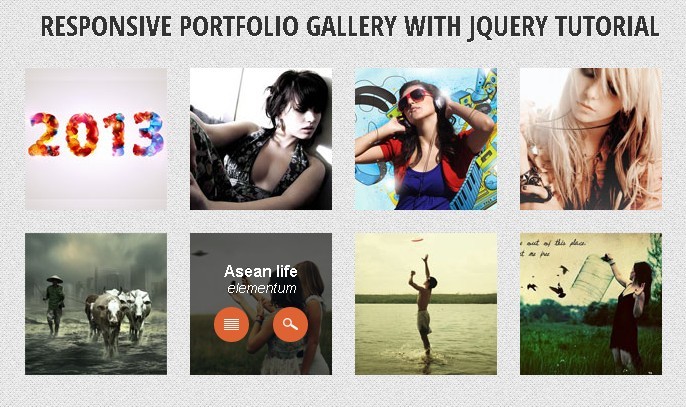
Responsive Portfolio Gallery with Jquery
| File Size: | 178 KB |
|---|---|
| Views Total: | 16325 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A beautiful responsive portfolio gallery with jquery hover over effect. On mouse over each images you see animation background transparency and two permalinks will appear with beauty icons link.
Usage:
1. Include necessary elements in the head section:
<link rel="stylesheet" type="text/css" href="fdw-demo.css" media="all" /> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="js/jquery-v1.7.1.js"></script> <script type="text/javascript" src="js/jquery-hover-effect.js"></script>
2. Call the plugin
<script type="text/javascript">
//Image Hover
jQuery(document).ready(function(){
jQuery(function() {
jQuery('ul.da-thumbs > li').hoverdir();
});
});
</script>
3. Markup
<div class="freshdesignweb"> <!-- Portfolio 4 Column start --> <div class="image_grid portfolio_4col"> <ul style="height: 495px;" id="list" class="portfolio_list da-thumbs"> <li> <img src="images/portfolio1.jpg" alt="img"> <article class="da-animate da-slideFromRight" style="display: block;"> <h3>New Year 2013</h3> <em>Happy</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio1.jpg"></a></span> </article> </li> <li> <img src="images/portfolio2.jpg" alt="img"> <article class="da-animate da-slideFromTop" style="display: block;"> <h3>lifestyle</h3> <em>auctor</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio2.jpg"></a></span> </article> </li> <li> <img src="images/portfolio3.jpg" alt="img"> <article class="da-animate da-slideFromLeft" style="display: block;"> <h3>Models</h3> <em>ipsum</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio3.jpg"></a></span> </article> </li> <li> <img src="images/portfolio4.jpg" alt="img"> <article class="da-animate da-slideFromRight" style="display: block;"> <h3>Fashion</h3> <em>China</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio4.jpg"></a></span> </article> </li> <li> <img src="images/portfolio5.jpg" alt="img"> <article class="da-animate da-slideFromRight" style="display: block;"> <h3>Asean life</h3> <em>lobortis</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio5.jpg"></a></span> </article> </li> <li> <img src="images/portfolio6.jpg" alt="img"> <article class="da-animate da-slideFromRight" style="display: block;"> <h3>Asean life</h3> <em>elementum</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio6.jpg"></a></span> </article> </li> <li> <img src="images/portfolio7.jpg" alt="img"> <article class="da-animate da-slideFromRight" style="display: block;"> <h3>Asean life</h3> <em>risus</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio7.jpg"></a></span> </article> </li> <li> <img src="images/portfolio8.jpg" alt="img"> <article class="da-animate da-slideFromLeft" style="display: block;"> <h3>Asean life</h3> <em>arcu</em> <span class="link_post"><a href="http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span> <span class="zoom"><a href="images/portfolio8.jpg"></a></span> </article> </li> </ul> </div> <!-- Portfolio 4 Column End --> </div>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.