Responsive jQuery Image Gallery with Thumbnails Navigation
| File Size: | 72 KB |
|---|---|
| Views Total: | 22074 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

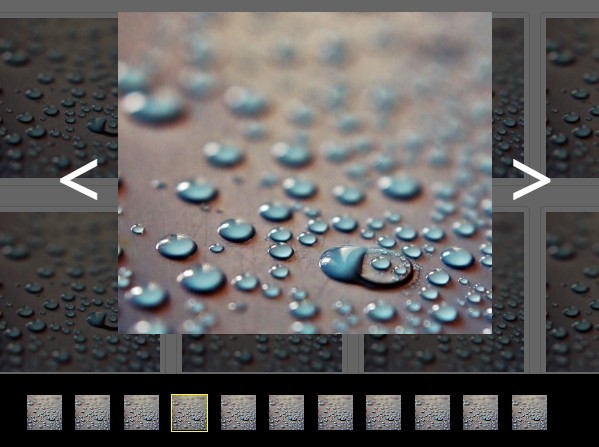
A simple and fast jQuery plugin for presenting your images in a responsive, fullscreen, lightbox-style gallery UI with carousel thumbnails navigation.
How to use it:
1. Load the gallery.css in the document's head section.
<link rel="stylesheet" href="css/gallery.css">
2. Add thumbnails of large images to the gallery.
<div id="gallery">
<ul>
<li><a href="large-1.jpg"><img src="thumb-1" alt=""></a></li>
<li><a href="large-2.jpg"><img src="thumb-2" alt=""></a></li>
<li><a href="large-3.jpg"><img src="thumb-3" alt=""></a></li>
<li><a href="large-4.jpg"><img src="thumb-4" alt=""></a></li>
<li><a href="large-5.jpg"><img src="thumb-5" alt=""></a></li>
<li><a href="large-6.jpg"><img src="thumb-6" alt=""></a></li>
...
</ul>
</div>
3. Load jQuery library and the jQuery gallery.js at the bottom of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/gallery.js"></script>
4. Done. Click on any image will display a fullscreen gallery that you can navigate between large images by arrows & thumbnails navigation.
This awesome jQuery plugin is developed by olegslipets. For more Advanced Usages, please check the demo page or visit the official website.











