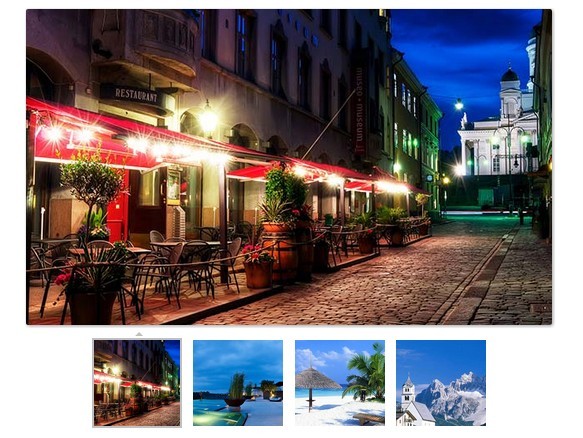
Simple Responsive jQuery Gallery with Thumbnail Navigation
| File Size: | 279 KB |
|---|---|
| Views Total: | 13458 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple responsive jQuery / Zepto gallery plugin that enables the visitor to switch between photos with thumbnails and touch gestures based on hammer.js.
How to use it:
1. Load the latest version of jQuery library (or zepto.js) in the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <!-- <script src="zepto.min.js"></script> -->
2. Load the hammer.js for touch gestures support.
<script src="//cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.4/hammer.min.js"></script>
3. Load the jQuery jQuery Responsive Gallery plugin's files after jQuery library.
<link rel="stylesheet" href="css/gallery.css"> <script src="js/gallery.js"></script>
4. Add your photos & thumbnails as background images into the gallery.
<div class="gallery">
<div class="images">
<div class="image active">
<div class="content" style="background-image: url(1.jpg)"></div>
</div>
<div class="image">
<div class="content" style="background-image: url(2.jpg)"></div>
</div>
<div class="image">
<div class="content" style="background-image: url(3.jpg)"></div>
</div>
<div class="image">
<div class="content" style="background-image: url(4.jpg)"></div>
</div>
</div>
<div class="thumbs">
<div class="thumb active" style="background-image: url(1.jpg)"></div>
<div class="thumb" style="background-image: url(2.jpg)"></div>
<div class="thumb" style="background-image: url(3.jpg)"></div>
<div class="thumb" style="background-image: url(4.jpg)"></div>
</div>
</div>
5. Call the plugin and done.
$(function () {
$('.gallery').gallery();
});
This awesome jQuery plugin is developed by OmarIthawi. For more Advanced Usages, please check the demo page or visit the official website.











