Simple jQuery Youtube Video Gallery Plugin
| File Size: | 35.8 KB |
|---|---|
| Views Total: | 29972 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

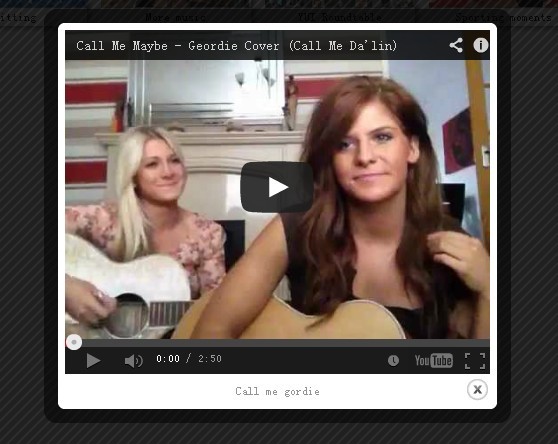
Youtube video gallery is a simple jQuery plugin that allows to tunr a group of youtube videos into a video gallery with thumbnails preview. It displays the video player in a lightbox or just plain links if required. It can also use the colorbox or fancybox plugin to display the video players nicely.
Features
- Supports Youtube links
- Lightweight: 4KB of JavaScript (less than 1KBs gzipped)
- Unobtrusive, requires no changes to existing HTML.
- CSS can be restyled
- Many configurable options
How to use it:
1. Inlcude jQuery library and jQuery Youtube video gallery on your website
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="jquery.youtubevideogallery.js"></script>
2. Include required CSS file to style the video gallery
<link rel="stylesheet" href="youtube-video-gallery.css" type="text/css"/>
3. Include jQuery colorbox plugin for lightbox support
<link rel="stylesheet" href="colorbox.css" /> <script src="jquery.colorbox.js"></script>
4. Create a group of youtube video links
<ul class="youtube-videogallery"> <li><a href="http://www.youtube.com/watch?v=UCOC1YwNwZw">Call me gordie</a></li> <li><a href="http://www.youtube.com/watch?v=CjgT8Af1kGc">Bad scooting</a></li> <li><a href="http://www.youtube.com/watch?v=4psVnsYlBok">Good scooting</a></li> <li><a href="http://www.youtube.com/watch?v=05Cgtg_N4eI">Knitting</a></li> <li><a href="http://www.youtube.com/watch?v=d2xQ8K2VJms">More music</a></li> <li><a href="http://www.youtube.com/watch?v=pocEg6a6ZpM">YUI Roundtable</a></li> <li><a href="http://www.youtube.com/watch?v=ishBOmjHoXE">Sporting moments</a></li> <li><a href="http://www.youtube.com/watch?v=j_OyHUqIIOU">Big red balloon</a></li> <li><a href="http://www.youtube.com/watch?v=0Yww2VhbFL8">Tango!</a></li> </ul>
5. Create a group of youtube video links
<script>
$(document).ready(function(){
$("ul.youtube-videogallery").youtubeVideoGallery({
plugin:'colorbox'
});
});
</script>
6. All settings
apiFallbackUrl: // Fallback URL, used in conjunction with apiUrl.
apiUrl: // Generate youtube gallery form youtube API URL (must be json format, see API docs)
assetFolder: // The folder where the play button graphic is located
fancybox: // If you are using the fancybox plugin, you can pass in the fancybox settings. See fancybox for more info.
iframeTemplate: // <iframe title="Youtube video player" id="youtube-videogallery-iframe" style="height:{options.innerHeight}px;width:{options.innerWidth}px;" frameborder="0" src="about:blank"></iframe>
innerHeight: // Height of the video, if using a lightbox
innerWidth: // Width of the video, if using a lightbox
newWindow: // Message to append to links if not using a lightbox
playButton: // The name of the play button image which should be in the folder specified by the assetFolder propertie
plugin: // colorbox, fancybox, self, none The default setting creates a basic lightbox.
showTitle: // Determines if titles should be shown
style: //
titleLimit: // Truncate title, only allow title to use one line
videos: // Array of objects containing id and title. Use if you want to create a gallery from JSON
urlEmbed: // Link to youtube embed url
urlImg: // Link used to create the gallery image. To use bespoke images put them on your server and use the video ID in the URL.
urlLink: // Default youtube link url
Change log:
2016-09-28
- fixed height on full title
v1.2.0 (2013-06-14)
- Remove showTitle and titleLimit attributes in favour of a plain title attribute.
v1.2.0 (2013-06-13)
- added button options
- Fix various IE issues
- Fix lt IE 9 syntax error
This awesome jQuery plugin is developed by clanceyp. For more Advanced Usages, please check the demo page or visit the official website.