jQuery Plugin For Filtering and Sorting Html Elements - MixItUp
| File Size: | 346 KB |
|---|---|
| Views Total: | 30430 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

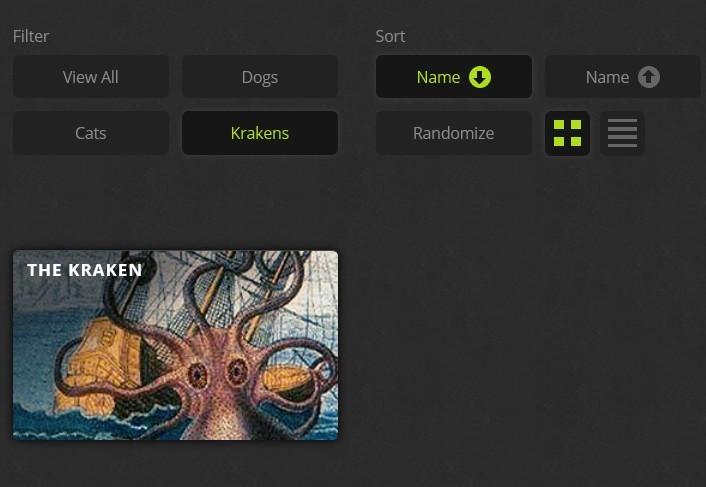
MixItUp is a flexible and useful jQuery and Vanilla JavaScript plugin for filtering and sorting a group of html elements with CSS3 transition effects.
It uses JavaScript to decide which elements to hide, show or re-position based on your filters, and then applies the power of CSS3 transitions to smoothly animate these elements to their new locations.
See also:
- jQuery Plugin For Interactive Search Filter - sieve
- Text Highlighting and Filtering Plugin with jQuery
- Html Elements Sorting and Filtering Plugin - List.js
- Advanced tag filtering with jQuery - filtrify
- Table Rows Filter Plugin - uiTableFilter
- Simle Html List Filter Plugin with jQuery - listfilter
Features:
- Responsive design
- Support all major browsers
- smooth animations
- Highly customizable via CSS and javascript
- Drag and drop supported
- Free for non-commercial use.
How to use it (v2 jQuery Version):
1. Include jQuery library and the jQuery MixItUp plugin on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/build/jquery.mixitup.min.js"></script>
2. Create filterable and sortable elements, categorize them using CSS classes, and define the order using custom HTML data attribute as follows:
<ul id="Grid"> <li class="mix category_1" data-custom-order="1">1</li> <li class="mix category_3" data-custom-order="3">3</li> <li class="mix category_2" data-custom-order="2">2</li> <li class="mix category_3" data-custom-order="3">3</li> <li class="mix category_2" data-custom-order="2">2</li> <li class="mix category_1" data-custom-order="1">1</li> </ul>
3. Create filter controls ussing the data-filter attribute:
<ul> <li class="filter" data-filter="all">Show All</li> <li class="filter" data-filter="category_1">Category 1</li> <li class="filter" data-filter="category_2">Category 2</li> <li class="filter" data-filter="category_3">Category 3</li> <li class="filter" data-filter="category_3 category_1">Category 1 & 3</li> </ul>
4. Create sort controls using the data-sort and data-order attributes:
<ul> <li class="sort" data-sort="data-custom-order" data-order="desc">Descending</li> <li class="sort" data-sort="data-custom-order" data-order="asc">Ascending</li> <li class="sort" data-sort="default" data-order="desc">Default</li> </ul>
5. The required CSS rules to hide the target elements.
.mix{
display: none;
}
6. Initialize the plugin and done.
$(function(){
$('#Grid').mixitup();
});
7. Available plugin options with default values.
$('#Grid').mixitup({
// default selectors
selectors: {
target: '.mix',
filter: '.filter',
sort: '.sort'
},
// config animations here
animation: {
enable: true,
// fade, scale, translateX, translateY
// translateZ, rotateX, rotateY
// rotateZ, stagger
effects: 'fade scale',
duration: 600,
easing: 'ease',
perspectiveDistance: '3000',
perspectiveOrigin: '50% 50%',
queue: true,
queueLimit: 1,
animateChangeLayout: false,
animateResizeContainer: true,
animateResizeTargets: false,
staggerSequence: false,
reverseOut: false
},
// callbacks
callbacks: {
onMixLoad: false,
onMixStart: false,
onMixBusy: false,
onMixEnd: false,
onMixFail: false,
_user: false
},
// config controls here
controls: {
enable: true,
live: false,
toggleFilterButtons: false,
toggleLogic: 'or',
activeClass: 'active'
},
// layout options
layout: {
display: 'inline-block',
containerClass: '',
containerClassFail: 'fail'
},
load: {
filter: 'all', // e.g. 'none', '.category-1'
sort: false // e.g. 'age:desc name:asc'
},
});
8. API methods.
// filter elements
// e.g.
// $('#Grid').mixItUp('filter', '.category-2', true, function(state){});
$('#Grid').mixItUp('filter', filterCommand [,animate] [,callback]);
// sort elements
// e.g.
// $('#Container').mixItUp('sort', 'name:asc', true, function(state){});
$('#Grid').mixItUp('sort', sortCommand [,animate] [,callback]);
// change layout
// e.g.
// $('#Grid').mixItUp('changeLayout', 'block', true, function(state){});
$('#Grid').mixItUp('changeLayout', layoutCommand [,animate] [,callback])
// perform simultaneous filter, sort, and changeLayout operations
$('#Grid').mixItUp('multiMix', multiMixObject [,animate] [,callback]);
Changelog:
v2.0.4 (2014-03-13)
- Bugs fixed.
v1.5.6 (2013-12-03)
- Chrome Fix Patch for non-ID instances
v1.5.5 (2013-11-14)
- Chrome 31.x Layout Bug Fix
This awesome jQuery plugin is developed by patrickkunka. For more Advanced Usages, please check the demo page or visit the official website.