Simle Html List Filter Plugin with jQuery - listfilter
| File Size: | 9.72 KB |
|---|---|
| Views Total: | 2746 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

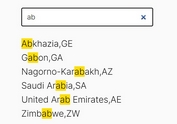
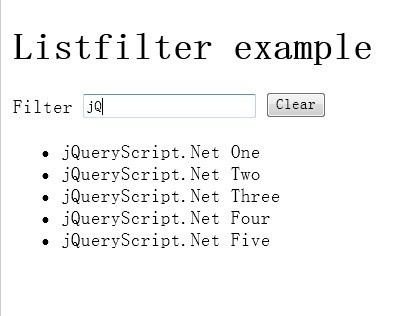
listfilter is an extremely simple jQuery plugin that creates an html list filter to quickly filter out what you need.
See also:
- jQuery Plugin For Interactive Search Filter - sieve
- Text Highlighting and Filtering Plugin with jQuery
- Html Elements Sorting and Filtering Plugin - List.js
- Advanced tag filtering with jQuery - filtrify
- Table Rows Filter Plugin - uiTableFilter
How to use it:
1. Include jQuery and listfilter plugin on your html page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.listfilter.min.js"></script>
2. Create a filter field for your long html list as follows:
<form name="filterform"> <label>Filter <input type="text" name="filterinput" id="filterinput" /> </label> <input type="button" name="clear" value="Clear" id="clearfilter" /> </form> <ul id="mylist"> <li>One</li> <li>Two</li> <li>Three</li> <li>Four</li> <li>Five</li> </ul>
3. Apply the filtering plugin to the HTML list and done.
$(document).ready(function () {
'use strict';
var filter = $('input#filterinput'), clearfilter = $('input#clearfilter');
$('ul#mylist').listfilter({
'filter': filter,
'clearlink': clearfilter
});
});
4. Create a counter that displays the number of items to show after filtering.
<form name="filterform"> <label>Filter <input type="text" name="filterinput" id="filterinput" /> </label> <input type="button" name="clear" value="Clear" id="clearfilter" /> <span id="count"></span> </form>
var filter = $('input#filterinput'), clearfilter = $('input#clearfilter'), counter = $('#count');
$('ul#mylist').listfilter({
'filter': filter,
'clearlink': clearfilter,
'count': counter
});
5. All default options.
// The input element you wish users to enter text into in order to filter. // If none is provided, one will be added automatically. 'filter': null, // A clickable element, such as a button or link. // When clicked, this will clear the text in the filter and reset the list to its default state. // If none is provided, one will be added automatically. 'clearlink': null, // Sometimes you may want to differentiate between adjacent elements in a list by alternating the CSS to improve readability. // If alternate is set to true, a class will be applied to every second element in the list. // This will remain consistent even when filtered. 'alternate': null, // If alternate is set to true, the default class to be applied to every other element is 'alternate'. // If you don't want to use this, you can pass through an alternative class to apply to alternate elements 'alternateclass': 'alternate', // You may want to exclude certain elements from filtering, such as the first row in a table. // You can apply the default class of nofilter to an element to do this, // or you can specify your own nofilter class 'nofilter': 'nofilter', // A function that is called after the filtering is complete 'callback': null // Counter element 'count': null>
Changelog:
v1.0.13 (2019-12-03)
- Fixed an edge case with search inputs
- Added empty message capability
v1.0.11 (2019-12-03)
- Added count field
v1.0.10 (2016-07-27)
- prevent browser errors firing callbacks only when they have actually been defined
This awesome jQuery plugin is developed by matthewbdaly. For more Advanced Usages, please check the demo page or visit the official website.