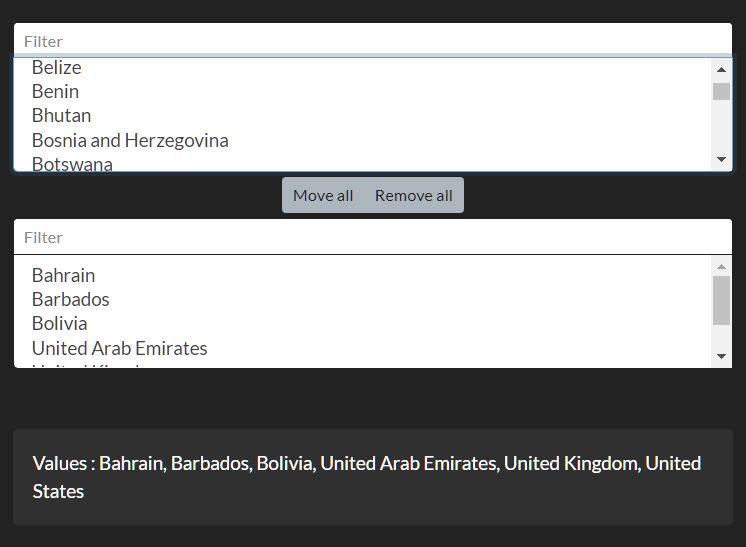
Filterable Dual List Box With Move/Remove All Buttons
| File Size: | 27.1 KB |
|---|---|
| Views Total: | 3427 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A minimal, clean, filterable dual list box (multiple select) plugin built with JavaScript and the latest Bootstrap 4 framework. jQuery is optional.
Click an option to move it between 2 list boxes. Also provides Move/Remove All buttons that allow the user to move & remove all options with just one click.
How to use it:
1. To use this plugin, make sure you at least load the latest Bootstrap 4' stylesheet in the document.
<!-- Required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Optional --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the dual list box plugin's JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="duallistbox.min.css" /> <script src="duallistbox.min.js"></script>
3. Convert a normal multiple select into a dual list box component with the duallistbox function.
<select name="countries[]" id="test" multiple onchange="getValues()"> <option value="Albania">Albania</option> <option value="Afghanistan">Afghanistan</option> <option value="Algeria">Algeria</option> <option value="Andorra">Andorra</option> <option value="Angola">Angola</option> <option value="Antigua and Barbuda">Antigua and Barbuda</option> <option value="Argentina">Argentina</option> <option value="Armenia">Armenia</option> <option value="Australia">Australia</option> <option value="Austria">Austria</option> <option value="Azerbaijan">Azerbaijan</option> </select>
<script src="duallistbox.min.js"></script>
4. Get the selected options for further use.
function getValues() {
document.getElementById('outputContainer').innerText = [...document.getElementById('test').selectedOptions].map(o => o.textContent).join(', ')
};
getValues();
Changelog:
2021-11-18
- Added new feature: Force add on enter
2020-07-14
- prevent moving disabled options
This awesome jQuery plugin is developed by erwinheldy. For more Advanced Usages, please check the demo page or visit the official website.











