Draggable Modal Popup Plugin For jQuery - Poplayer
| File Size: | 81.3 KB |
|---|---|
| Views Total: | 7310 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

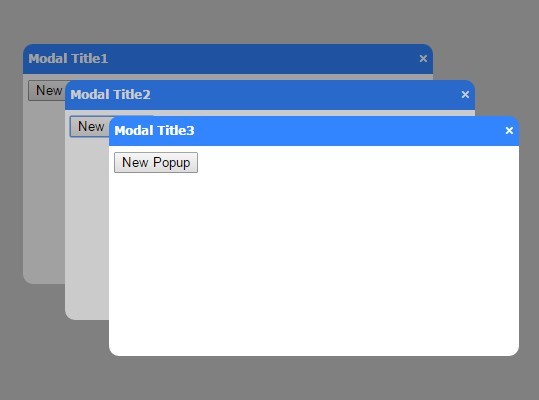
Poplayer is a jQuery plugin for displaying a simple modal popup on your webpage that supports drag and drop functionality without the jQuery UI dependence.
How to use it:
1. Load the jQuery poplayer plugin's CSS file in the document's head section.
<link href="pop.css" rel="stylesheet">
2. Load the jQuery poplayer plugin's script after jQuery library before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="pop.js"></script>
3. Create a modal popup on your webpage.
$.PopLayer({
// modal title
"title": "Moda Title",
// modal content
"content": "Modal content",
// is modal?
"isModal": true,
// draggable?
"moveable": true
});
This awesome jQuery plugin is developed by ywang1724. For more Advanced Usages, please check the demo page or visit the official website.











