Responsive Image & Youtube Video Lightbox Plugin - jQuery ALightBox
| File Size: | 27 KB |
|---|---|
| Views Total: | 7042 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

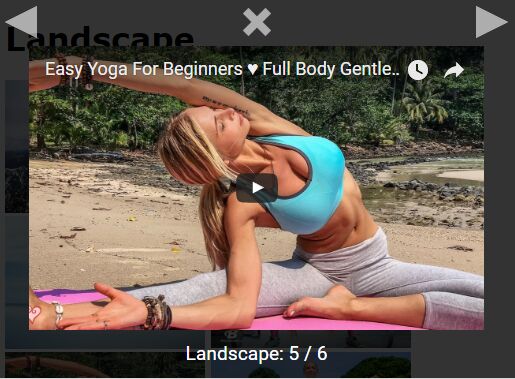
ALightBox is a jQuery lightbox plugin that allows you to enlarge/display full-sized images and Youtube videos in a responsive, gallery-style lightbox popup. It also has the ability to show the Youtube video thumbnails from anchor links.
How to use it:
1. Add references to jQuery library and the jQuery ALightBox plugin's JS & CSS files:
<link rel="stylesheet" href="ALightBox.css"> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="ALightBox.js"></script>
2. Add your own images and Youtube video links to the webpage.
<div data-title="Gallery Title Here"> <img class="alb_item" src="1.jpg"> <img class="alb_item" src="2.jpg"> <img class="alb_item" src="3.jpg"> <a class="alb_item" href="//www.youtube.com/watch?v=T9kt9tqdAeo">Youtube Video</a> <a class="alb_item" href="//www.youtube.com/watch?v=3_Q-yYfjeBM">Youtube Video</a> <a class="alb_item" href="//www.youtube.com/watch?v=Mlex28M-_Tk">Youtube Video</a> ... </div>
3. Initialize the lightbox plugin and we're done.
$('body').ALightBox({
// speed of fade animation
effectTime: 200,
// shows image title
showImageTitle: true,
// shows gallery title
showGalleryTitle: true,
// infinite loop
roundRobin: true,
// shows Youtube thumbnails
showYoutubeThumbnails: false
});
Change log:
2017-08-21
- v0.2.0
2017-08-06
- Fixed: Close function doesn't remove full youtube
This awesome jQuery plugin is developed by Bikossor. For more Advanced Usages, please check the demo page or visit the official website.











