Responsive Ajax Modal Box Plugin with jQuery - Nice Modal
| File Size: | 13.2 KB |
|---|---|
| Views Total: | 11600 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

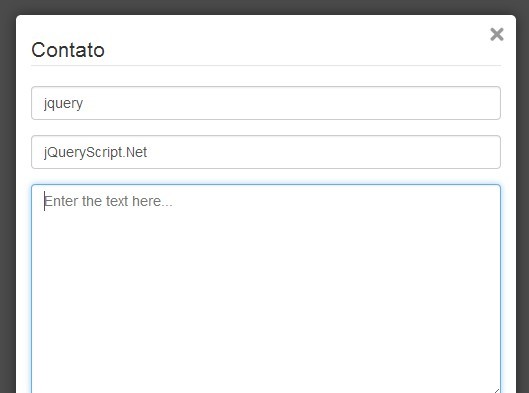
Nice Modal is a simple responsive jQuery modal plugin which allows you to embed an external page into a sliding popup window via Ajax.
How to use it:
1. Include the jQuery nice modal plugin's JS and CSS files in your web page.
<link rel="stylesheet" href="lib/jquery-nicemodal-1.0/jquery-nicemodal.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="lib/jquery-nicemodal-1.0/jquery-nicemodal.js"></script>
2. Add a button to open a modal box. Use data-url attribute to define the page URL you want to load into the modal box via Ajax.
<button data-url="demo-modal.html" id="demo">Click me</button>
3. Initialize the plugin with default options.
$(function(){
$('button#demo').nicemodal();
});
4. All the options.
width: '600px', // Width of the modal box must always be specified.
height: 'auto', // Height of the modal box
idToClose: '#close-nicemodal',
defaultCloseButton: true, // Show a close button.
keyCodeToClose: 27, // Key code to close the modal box.
closeOnClickOverlay: true, // Close the modal box by clicking outside the window.
closeOnDblClickOverlay: false, // Close the modal box by double-clicking outside the window.
fadeSpeed: 'fast',
onOpenModal: function(){}, // callback
onCloseModal: function(){}, // callback
This awesome jQuery plugin is developed by danielfpedro. For more Advanced Usages, please check the demo page or visit the official website.