Toast-like Alert/Confirm/Loading Box Plugin - webToast
| File Size: | 13.6 KB |
|---|---|
| Views Total: | 2482 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

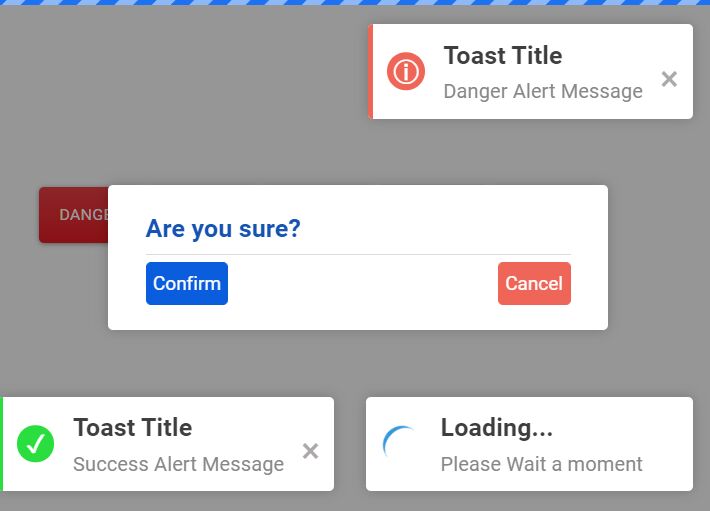
webToast is a tiny yet versatile popup box plugin to create animated alert & confirm dialogs and loading boxes inspired by Android's Toast Messages.
How to use it:
1. Load the latest version of jQuery library and webToast plugin's files in the HTML file.
<link rel="stylesheet" href="/path/to/dist/webToast.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/webToast.min.js"></script>
2. Create toast-like alert popups of different types as follows:
webToast.Danger({
status: 'Title',
message: 'Alert Message'
});
webToast.Success({
// REQUIRED
status: 'Title',
message: 'Alert Message',
// OPTIONAL.
// Default: 3000
delay: 5000
});
webToast.Info({
// REQUIRED
status: 'Title',
message: 'Alert Message',
// OPTIONAL
// Default: 'topright'
// or 'topleft', 'topcenter'
// 'bottomleft', 'bottomcenter', 'bottomright'
align:'topcenter'
});
3. Create a confirmation dialog:
// create a new confirm box instance
var confirmBox = webToast.confirm("Are you sure?");
// do something when confirmed
confirmBox.click(function(){
// alert('confirmed Data');
})
4. Create a loading box with or without a top progress bar.
var load = webToast.loading({
// REQUIRED
status: 'Loading...',
message: 'Please Wait a moment',
// OPTIONAL
// Default: 'topright'
// or 'topleft', 'topcenter'
// 'bottomleft', 'bottomcenter', 'bottomright'
align:'topcenter',
// OPTIONAL
// Show a top progress bar
line: true
});
// remove
load.remove();
This awesome jQuery plugin is developed by emrancu. For more Advanced Usages, please check the demo page or visit the official website.











