Feature-rich Dialog Popup Plugin In jQuery - Messi
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 950 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Messi.js is a full-featured popup box plugin to display notices, alerts, confirm dialogs, toast messages, and image/AJAX lightbox on the webpage.
Designed to replace the native browser alert/confirm/prompt popup boxes. Aims to provide a better popup experience in modern web design.
How to use it:
1. To begin with, include jQuery library and the Messi plugin's files on the web page.
<link rel="stylesheet" href="/path/to/messi.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/messi.js"></script>
2. Create a basic dialog box with the Messi method.
new Messi('Your Message Here', {
title: 'Title Here',
// more options here
});
3. Create a toast style alert dialog that auto dismisses after a timeout (2 seconds in this example).
new Messi('Your Message Here', {
title: 'Title Here',
autoclose: 2000
});
4. Create a toast style alert dialog that auto dismisses after a timeout (2 seconds in this example).
new Messi('Your Message Here', {
title: 'Title Here',
autoclose: 2000
});
5. Default globale settings.
new Messi('Your Message Here', {
// auto close after 'x' miliseconds
autoclose: null,
// array of buttons, i.e: [{id: 'ok', label: 'OK', val: 'OK'}]
buttons: [],
// callback function after close
callback: null,
// center the dialog
center: true,
// show close button in the header title
closeButton: true,
// content height
height: 'auto',
// custom title
title: null,
// info, warning, success, error
titleClass: null,
// modal mode
modal: false,
// modal opacity
modalOpacity: .2,
// content padding in pixels
padding: '10px',
// show the dialog after loaded
show: true,
// unload the dialog after hidden
unload: true,
// X and Y position
viewport: {top: '0px', left: '0px'},
// width
width: '500px',
// z-index
zIndex: 99999
});
6. Or create an alert dialog with the Messi.alert method:
new Messi.alert('Alert Message', function(){
// do something on close
}, {
// options here
});
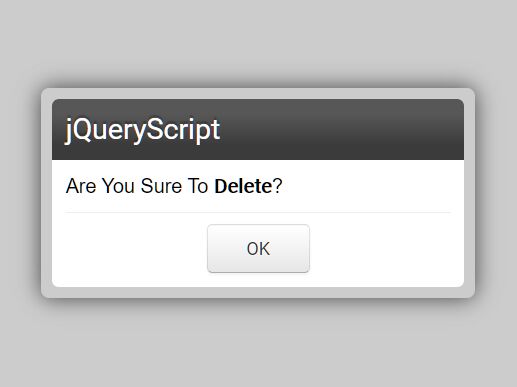
7. Create a confirm dialog with the Messi.ask method:
new Messi.ask('Confirm Message', function(){
// do something on close
}, {
// options here
});
8. Create an image lightbox with the Messi.image method:
new Messi.img('1.jpg', {
// options here
});
9. Load an external page to the modal with the Messi.load method:
new Messi.load('ajax.html', {
params: {}, // ajax parameters here
// options here
});
This awesome jQuery plugin is developed by marcosesperon. For more Advanced Usages, please check the demo page or visit the official website.











