Create Enhanced And Customizable Bootstrap 4 Modals With jQuery
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 719 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

simple-bs-dialog.js is a jQuery plugin that simplifies the creation of Bootstrap 4 modal component and enhances the modal windows with several advanced features.
Features:
- Creates Bootstrap 4 modal windows with a single JS call.
- Highly customizable appearance of the modal window.
- Auto adjusts the modal size depending on the modal content.
- Shows a loading spinner while loading the modal content.
- Custom action buttons.
- Useful API methods and event handlers.
How to use it:
1. Download and insert the simple-bs-dialog.js plugin's files into your Bootstrap 4 project.
<!-- Bootstrap 4 Stylesheet --> <link rel="stylesheet" href="bootstrap.min.css" /> <!-- simple-bs-dialogStylesheet --> <link href="./dist/css/simple-bs-dialog.min.css" rel="stylesheet" /> <!-- Bootstrap 4 JavaScript --> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <!-- simple-bs-dialog JavaScript --> <script src="./dist/js/simple-bs-dialog.min.js"></script>
2. Create a basic Bootstrap 4 modal window.
SimpleBsDialog.show({
title: 'Modal Title',
html: 'Modal Content Here'
});
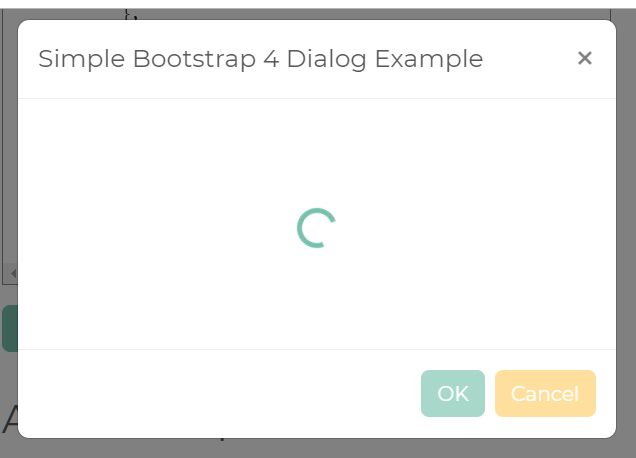
3. Show a loading spinner before showing the modal content.
SimpleBsDialog.show({
title: 'Modal Title',
spinner: true,
spinnerIcon: '<span class="spinner-border text-primary" role="status"></span>',
onShown: function(dialogRef) {
setTimeout(function() {
dialogRef.set({
'spinner': false,
}).getModalBody().html('Your content goes here...');
dialogRef.getButtons().prop('disabled', false);
}, 1000);
}
});
4. Customize the action buttons.
SimpleBsDialog.show({
buttons: [{
id: 'btn-ok',
label: 'OK',
cssClass: 'btn-primary',
action: function(dialogRef) {
console.log('OK button pressed!');
dialogRef.close();
},
},{
id: 'btn-cancel',
label: 'Cancel',
cssClass: 'btn-warning',
action: function(dialogRef) {
console.log('Cancel button pressed!');
dialogRef.close();
},
}]
});
5. Full plugin options to customize the Bootstrap 4 modal window.
SimpleBsDialog.show({
id: newGuid(),
width: 500,
autoWidth: false,
height: 280,
autoHeight: false,
title: '',
closable: true,
spinner: false,
spinnerIcon: '<span class="spinner-border" role="status"></span>',
closeByBackdrop: true,
closeByKeyboard: true,
html: '',
cssClass: '', // extra CSS class(es)
buttons: [],
});
6. Available callback functions.
SimpleBsDialog.show({
onShow: function(dialogRef){},
onShown: function(dialogRef){},
onHide: function(dialogRef){},
onHidden: function(dialogRef){}
});
7. API methods.
- open(): Opens the modal.
- close(): Closes the modal.
- get(option): Getter for options.
- set(option, value): Setter for a given option.
- set(options): Setter for many options.
- getModalBody(): Returns the raw modal body.
- getButton(id): Returns a button by id as a jQuery object.
- getButtons(): Returns all available buttons as jQuery objects.
- SimpleBsDialog.version: Returns the current SimpleBsDialog's version.
SimpleBsDialog.open();
Changelog:
2019-09-30
- v1.0.1
This awesome jQuery plugin is developed by wraplr. For more Advanced Usages, please check the demo page or visit the official website.











