Minimal Horizontal Progress Indicator Plugin with jQuery - jProgress
| File Size: | 4.96 KB |
|---|---|
| Views Total: | 3043 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

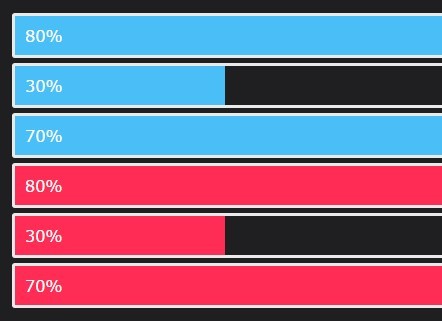
jProgress is an ultra-light jQuery plugin for presenting your percentage data in animated, horizontal and customizable progress bars.
See also:
- jQuery plugin To Visualize Numeric Data - Bar Indicator
- Responsive Customizable Bar Indicator with jQuery - Bars.js
- Simple Bar Chart Plugin with jQuery and Bootstrap - jchart
- Responsive Animated Bar Chart with jQuery - Horizontal Chart
- jQuery Plugin To Create Animated Skill & Experience Bars - Skillset.js
Basic usage:
1. Include the jQuery jProgress plugin after jQuery library but before the closing body tag.
<script src="/code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jprogress/jprogress.js"></script>
2. Specify the percent value you want to present in the progress bar using progress attribute as follow.
<div class="demo" progress="80%"></div> <div class="demo" progress="30%"></div> <div class="demo" progress="70%"></div> <div class="demo" progress="90%"></div>
3. Call the function to draw progress bars.
$(".progressbars").jprogress();
4. Style the progress bars.
.progress_single_wrapper {
border: 3px solid #EAEAEA;
border-radius: 3px;
margin-bottom: 5px;
}
.progress_single {
width: 0;
color: white;
font-family: inherit;
padding: 10px;
}
5. Change the animation speed.
$(".demo").jprogress({
animateTime: 3000
});
6. Change the default background fill color.
$(".demo").jprogress({
background: '#4ABFF7'
});
This awesome jQuery plugin is developed by r0b1n1sl4m. For more Advanced Usages, please check the demo page or visit the official website.











