Automatic Table Of Contents Plugin with jQuery - sdscrollmenu
| File Size: | 6.16 KB |
|---|---|
| Views Total: | 942 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

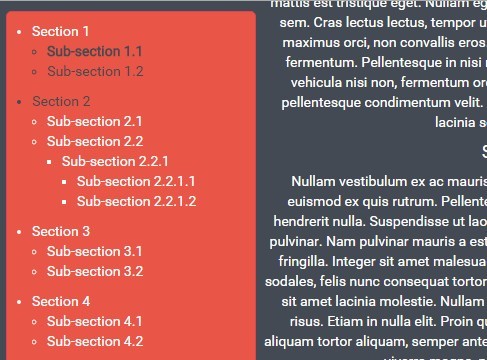
sdscrollmenu is a lightweight jQuery table of contents plugin for automatically generating a sticky side navigation from heading tags that features smooth scroll, title / link highlighting, scroll spy and responsive layout.
See also:
How to use it:
1. Load jQuery library and the jQuery sdscrollmenu plugin at the end of the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.sdScrollMenu.js"></script>
2. Call the plugin to generate a sticky table of contents from heading tags within the container 'target'.
$('#target').sdScrollMenu({
/* OPTIONS HERE /*
});
3. Config the table of contents.
$('#target').sdScrollMenu({
// width of the table of contents
width: 150,
// scroll speed
scrollDuration: 500,
// heading tags
titles: 'h1, h2, h3, h4, h5, h6',
// highlight duration
highlightDuration: 1000,
// highlight color
highlightColor: '#146'
});
This awesome jQuery plugin is developed by stevedavid. For more Advanced Usages, please check the demo page or visit the official website.