Dynamic Breadcrumb-style Table Of Contents Plugin - dynamicBreadcrumb
| File Size: | 7.16 KB |
|---|---|
| Views Total: | 2779 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

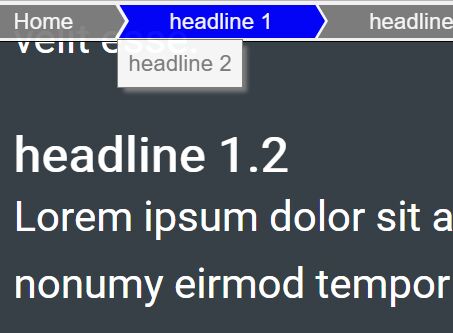
dynamicBreadcrumb is a jQuery plugin used for generating a sticky breadcrumb-style table of contents that will auto update depending on the current page section you're viewing on.
How to use it:
1. Load the needed jQuery library and jQuery viewport plugin in your html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.viewport.mini.js"></script>
2. Load the jQuery dynamicBreadcrumb plugin's JavaScript and CSS files in the document.
<link rel="stylesheet" href="jquery.dynamicBreadcrumb.css"> <script src="jquery.dynamicBreadcrumb.js"></script>
3. Define the breadcrumb levels using CSS classes as displayed below:
<div id="headline_1" class="bcLevel1">
<article id="headline_1_1" class="bcLevel2">
<h3>headline 1.1</h3>
<section id="headline_1_1_1" class="bcLevel3">
<h4>headline 1.1.1</h4>
</section>
<section id="headline_1_1_2" class="bcLevel3">
<h4>headline 1.1.2</h4>
</section>
</article>
<article id="headline_1_2" class="bcLevel2">
<h3>headline 1.2</h3>
<section id="headline_1_2_1" class="bcLevel3">
<h4>headline 1.2.1</h4>
</section>
<section id="headline_1_2_2" class="bcLevel3">
<h4>headline 1.2.2</h4>
</section>
</article>
</div>
4. Create an empty nav element to place your breadcrumb links.
<nav id="breadcrumb"></nav>
5. Initialize the plugin.
var breadcrumb = $('#breadcrumb').initBreadcrumb();
6. Auto update/refresh the breadcrumb navigation as you scroll down/up the webpage.
$(window).scroll(breadcrumb.refresh); breadcrumb.refresh();
7. Default plugin settings.
$('#breadcrumb').initBreadcrumb({
levels: 3,
slideDuration: 200,
levelClassPrefix: 'bcLevel'
});
This awesome jQuery plugin is developed by HBTGmbH. For more Advanced Usages, please check the demo page or visit the official website.