Facebook Paper-like Top Sliding Menu with jQuery and CSS3
| File Size: | 2.66 KB |
|---|---|
| Views Total: | 1647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

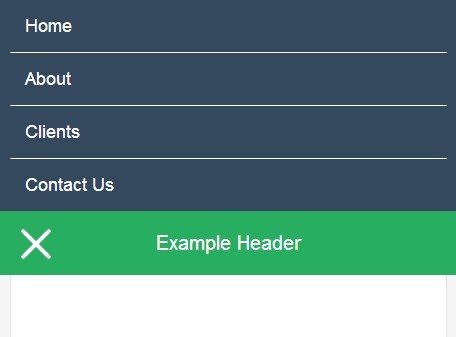
A Facebook Paper inspired header navigation that displays at the top of your window with a smooth CSS3 based sliding effects. Made with jQuery and CSS3 transforms & transitions.
How to use it:
1. Create a header navigation that is hidden by default.
<nav class="nav">
<ul class="nav-items">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
2. Create a toggle button to reveal the header navigation.
<header>
<button class="menu-button-target" data-ic-class="button-trigger">
<span class="menu-button"></span>
</button>
</header>
3. The required CSS/CSS3 for the header navigation.
* { box-sizing: border-box; }
body {
padding: 0;
margin: 0;
}
nav {
position: fixed;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
left: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
transition: all 0.4s ease;
width: 100%;
background: #34495e;
background-repeat: no-repeat;
background-size: cover;
background-position: 40% 60%;*/
height: 0;
overflow: hidden;
-webkit-transition-delay: 0.25s;
-webkit-transition-delay: 0.25s;
transition-delay: 0.25s;
}
.active nav { transition-delay: 0s; }
nav ul {
width: 95%;
margin: 0 auto;
padding: 0;
list-style: none;
}
nav ul li {
padding: 5px;
margin: 0;
border-bottom: 1px solid white;
}
nav ul li:nth-child(1) a {
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
transition-delay: 0.1s;
}
nav ul li:nth-child(2) a {
-webkit-transition-delay: 0.15s;
-moz-transition-delay: 0.15s;
transition-delay: 0.15s;
}
nav ul li:nth-child(3) a {
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
transition-delay: 0.2s;
}
nav ul li:nth-child(4) a {
-webkit-transition-delay: 0.25s;
-moz-transition-delay: 0.25s;
transition-delay: 0.25s;
}
nav ul li:last-child { border: none; }
nav ul li a {
-webkit-transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
-moz-transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
position: relative;
display: block;
text-decoration: none;
color: white;
font-size: 18px;
padding: 10px;
-webkit-transform: translate3d(100px, 0, 0);
-moz-transform: translate3d(100px, 0, 0);
transform: translate3d(100px, 0, 0);
opacity: 0;
}
.active nav ul li a {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
header {
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
left: 0;
width: 100%;
position: fixed;
background: #27ae60;
color: white;
padding: 20px;
text-align: center;
font-size: 20px;
-webkit-transition-delay: 0.25s;
-moz-transition-delay: 0.25s;
transition-delay: 0.25s;
}
.active header {
-webkit-transition-delay: 0.08s;
-moz-transition-delay: 0.08s;
transition-delay: 0.08s;
}
.menu-button-target {
background: transparent;
border: none;
outline: none;
cursor: pointer;
position: absolute;
z-index: 200;
left: 10px;
height: 50px;
top: 50%;
margin-top: -23px;
webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu-button-target.active .menu-button {
-webkit-transition: background .2s ease;
-moz-transition: background .2s ease;
transition: background .2s ease;
background-color: transparent;
}
.menu-button-target.active .menu-button:before,
.menu-button-target.active .menu-button:after {
-webkit-transition: top .3s ease, transform .3s .2s ease;
-moz-transition: top .3s ease, transform .3s .2s ease;
transition: top .3s ease, transform .3s .2s ease;
}
.menu-button-target.active .menu-button:before {
top: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-button-target.active .menu-button:after {
top: 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-button {
position: relative;
top: 50%;
left: 0;
display: block;
width: 40px;
height: 4px;
margin-top: -2px;
background-color: white;
border-radius: 10px;
-webkit-transition: background .2s .2s;
-moz-transition: background .2s .2s;
transition: background .2s .2s;
}
.menu-button:before,
.menu-button:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
left: 0;
background-color: white;
-webkit-transition: top .3s .2s ease, transform .3s ease;
-moz-transition: top .3s .2s ease, transform .3s ease;
transition: top .3s .2s ease, transform .3s ease;
border-radius: 10px;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.menu-button:before {
top: -10px;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
.menu-button:after {
top: 10px;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
4. Include the latest version of jQuery library from a CDN.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
5. The Javascript to active the animated header navigation.
var $menuTrigger = $('[data-ic-class="button-trigger"]'),
$menuOverlay = $('[data-ic-class="overlay"]'),
$menuItem = $('.menu-item'),
activeClass = 'active',
$nav = $('nav'),
$navULHeight = $('.nav-items').outerHeight(),
navOpen = false,
$header = $('header');
var isTouch = false;
if($('html').hasClass('touch')){
isTouch = true;
}
function menuFunction(){
$menuTrigger.toggleClass(activeClass);
if(!navOpen){
$nav.height($navULHeight);
navOpen = true;
$('body').addClass('active');
$header.css('transform', 'translate3d(0, ' + $navULHeight + 'px, 0)');
} else {
$nav.height(0);
$header.css('transform', 'translate3d(0, 0, 0)');
navOpen = false;
$('body').removeClass('active');
}
}
if(isTouch) {
$menuTrigger.on('touchstart', function(){
menuFunction();
});
}
if(!isTouch) {
$menuTrigger.on('click', function(){
menuFunction();
});
}
This awesome jQuery plugin is developed by intuitive. For more Advanced Usages, please check the demo page or visit the official website.











