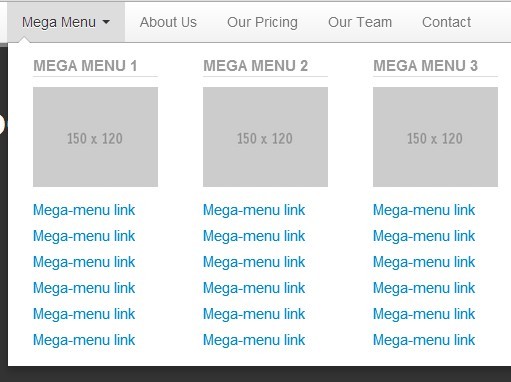
Nice Dropdown Mega Menu with jQuery and Bootstrap
| File Size: | 2.36 KB |
|---|---|
| Views Total: | 55855 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A nice drodown navigation plugin that opens a multi-column mega menu on mouse hover, built on top of Bootstrap 2 and jQuery library.
How to use it:
1. Include the jQuery library and the Bootstrap 2 framework in your document.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/2.3.2/js/bootstrap.min.js"></script>
2. Create a dropdown mega menu on your webpage as follows.
<header class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="brand" href="#"><b>LOGO</b></a>
<!-- Navigation -->
<nav class="nav-collapse collapse">
<ul class="nav">
<li><a href="#top">Home</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Mega Menu <b class="caret"></b></a>
<ul class="dropdown-menu mega-menu">
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 1</li>
<img src="1.jpg">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 2</li>
<img src="2.jpg">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 3</li>
<img src="3.jpg">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</header>
3. Add some CSS to style the mega menu.
.mega-menu {
padding: 10px 0px ! important;
width: 540px;
border-radius: 0;
margin-top: 0px;
}
.mega-menu li {
display: inline-block;
float: left;
font-size: 0.94rem;
padding: 3px 0px;
}
.mega-menu li.mega-menu-column {
margin-right: 20px;
width: 150px;
}
.mega-menu .nav-header {
padding: 0 !important;
margin-bottom: 10px;
display: inline-block;
width: 100%;
border-bottom: 1px solid #ddd;
}
.mega-menu img { padding-bottom: 10px; }
/* Dropdown Toggle on style */
.navbar .nav li.dropdown.open > .dropdown-toggle,
.navbar .nav li.dropdown.active > .dropdown-toggle,
.navbar .nav li.dropdown.open.active > .dropdown-toggle {
background: inherit; /* Set to inherit when using mouse hover to open dropdown */
color: inherit;
}
/* Toggle off style */
.navbar .nav li.dropdown.open.active > .dropdown-toggle,
.navbar .nav > li.dropdown > a:focus {
background: inherit;
color: inherit;
}
/* Toggle hover */
.navbar .nav li.dropdown > .dropdown-toggle:hover,
.navbar .nav li.dropdown.open > .dropdown-toggle:hover { background-color: #DDDDDD; }
/* Toggle caret*/
.navbar .nav li.dropdown > .dropdown-toggle .caret { border-bottom-color:;
border-top-color:;
}
/* Toggle caret hover */
.navbar .nav li.dropdown > a:hover .caret,
.navbar .nav li.dropdown > a:focus .caret {
border-bottom-color: #333;
border-top-color: #333;
}
/* Toggle caret active */
.navbar .nav li.dropdown.open > .dropdown-toggle .caret,
.navbar .nav li.dropdown.active > .dropdown-toggle .caret,
.navbar .nav li.dropdown.open.active > .dropdown-toggle .caret {
border-bottom-color: #333;
border-top-color: #333;
}
/* Hover style */
.navbar .nav > li > a,
.mega-menu a {
-webkit-transition: all 200ms ease;
-moz-transition: all 200ms ease;
-ms-transition: all 200ms ease;
-o-transition: all 200ms ease;
transition: all 200ms ease;
/* -webkit-transform: translate3d(0, 0, 0); Webkit Hardware Acceleration*/
-webkit-backface-visibility: hidden; /* Safari Flicker Fix #2 */
-webkit-transform: translateZ(0);
}
4. A little jQuery script to enable the dropdown mega menu.
jQuery(document).ready(function(){
$(".dropdown").hover(
function() { $('.dropdown-menu', this).fadeIn("fast");
},
function() { $('.dropdown-menu', this).fadeOut("fast");
});
});
This awesome jQuery plugin is developed by johndelatorre. For more Advanced Usages, please check the demo page or visit the official website.











