Fullpage Animated Menu Plugin with jQuery and CSS3 - Full Page Menu
| File Size: | 24.8 KB |
|---|---|
| Views Total: | 1673 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

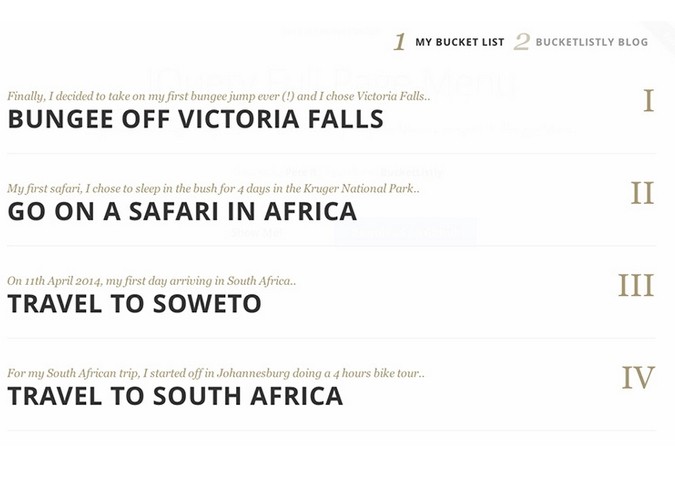
Full Page Menu is a jQuery navigation plugin that displays a responsive, animated menu with CSS3 transitions in a fullpage lightbox-style interface.
See also:
How to use it:
1. Include the jQuery library together with fullpage-menu.css and jquery.fullpage-menu.js on the web page.
<link href="fullpage-menu.css" rel="stylesheet" type="text/css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.fullpage-menu.js"></script>
2. Create a navigation bar at the top of the page to toggle the fullpage menu.
<div class="custom-navbar"><a class="fm-button" href="#">Menu</a></div>
3. Create the Html for the fullpage menu.
<div class="sidemenu"> <ul class="fm-first-level"> <li><a href="#menu1"> Menu 1 </a></li> <li><a href="#menu2"> Menu 2 </a></li> </ul> <nav id="menu1" class="active"> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 1 </span> Title 1 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 2 </span> Title 2 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 3 </span> Title 3 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 4 </span> Title 4 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 5 </span> Title 5 </a> </nav> <nav id="menu2"> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 6 </span> Title 6 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 7 </span> Title 7 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 8 </span> Title 8 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 9 </span> Title 9 </a> <a target="_blank" href="#"> <span class="subtitle"> Subtitle 10 </span> Title 10 </a> </nav> </div>
3. To initialize the plugin just call the function with one line of javascript.
$(".sidemenu").fullpageMenu();
4. Default settings.
$(".sidemenu").fullpageMenu((
openButton: "Menu", // This option allows you to define the content of the open menu button. The default value is "Menu"
closeButton: "Close X", // This option allows you to define the content of the close menu button. The default value is "Close X"
animationSpeed: 100, // This option lets you control the speed of the animation of each navigation items. The option accepts milliseconds. The default value is 100.
autoNumber: true, // This option lets you enable/disable to automatic numbering on menu items. The default value is true.
animation: "fadeInLeft" // This option lets you define what type of animation you want. Available options are "fadeInLeft", "fadeInRight", "fadeInUp" and "fadeInDown".
});
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.











