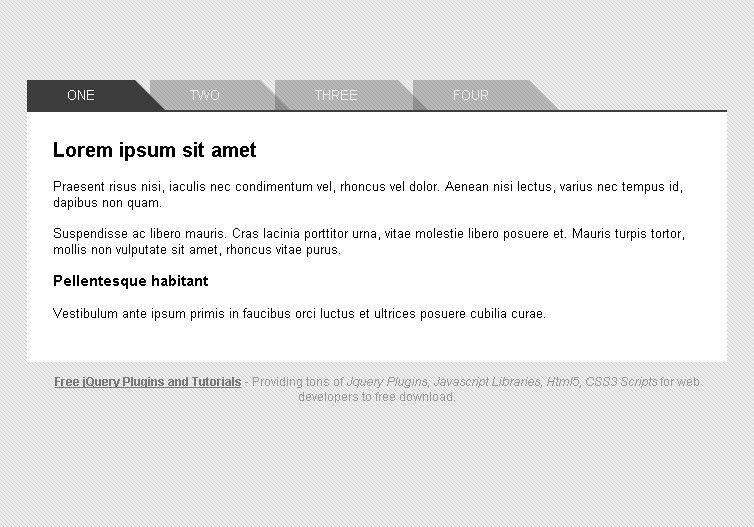
Google Play Tabbed Navigation with jQuery and CSS3
| File Size: | 2.63 KB |
|---|---|
| Views Total: | 5177 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery Navigation Plugin imitating google play's design that makes it easy to create a clean and simple tabbed navigation for your projects.
How to use it:
1. The CSS
#tabs {
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li {
float: left;
margin: 0 -15px 0 0;
}
#tabs a {
float: left;
position: relative;
padding: 0 40px;
height: 0;
line-height: 30px;
text-transform: uppercase;
text-decoration: none;
color: #fff;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
border-bottom-color: #777\9;
opacity: .3;
filter: alpha(opacity=30);
}
#tabs a:hover, #tabs a:focus {
border-bottom-color: #2ac7e1;
opacity: 1;
filter: alpha(opacity=100);
}
#tabs a:focus {
outline: 0;
}
#tabs #current {
z-index: 3;
border-bottom-color: #3d3d3d;
opacity: 1;
filter: alpha(opacity=100);
}
/* ----------- */
#content {
background: #fff;
border-top: 2px solid #3d3d3d;
padding: 2em;/*height: 220px;*/
}
#content h2, #content h3, #content p {
margin: 0 0 15px 0;
}
2. Markup
<ul id="tabs"> <li><a href="#" name="#tab1">One</a></li> <li><a href="#" name="#tab2">Two</a></li> <li><a href="#" name="#tab3">Three</a></li> <li><a href="#" name="#tab4">Four</a></li> </ul> <div id="content"> <div id="tab1"> ... </div> <div id="tab2"> ... </div> <div id="tab3"> ... </div> <div id="tab4"> ... </div> </div>
3. Include jQuery library
<script src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
4. The jQuery
<script>
function resetTabs(){
$("#content > div").hide(); //Hide all content
$("#tabs a").attr("id",""); //Reset id's
}
var myUrl = window.location.href; //get URL
var myUrlTab = myUrl.substring(myUrl.indexOf("#")); // For localhost/tabs.html#tab2, myUrlTab = #tab2
var myUrlTabName = myUrlTab.substring(0,4); // For the above example, myUrlTabName = #tab
(function(){
$("#content > div").hide(); // Initially hide all content
$("#tabs li:first a").attr("id","current"); // Activate first tab
$("#content > div:first").fadeIn(); // Show first tab content
$("#tabs a").on("click",function(e) {
e.preventDefault();
if ($(this).attr("id") == "current"){ //detection for current tab
return
}
else{
resetTabs();
$(this).attr("id","current"); // Activate this
$($(this).attr('name')).fadeIn(); // Show content for current tab
}
});
for (i = 1; i <= $("#tabs li").length; i++) {
if (myUrlTab == myUrlTabName + i) {
resetTabs();
$("a[name='"+myUrlTab+"']").attr("id","current"); // Activate url tab
$(myUrlTab).fadeIn(); // Show url tab content
}
}
})()
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.