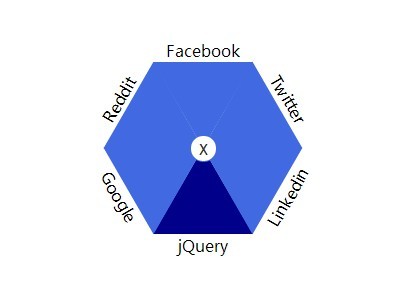
Hexagon Right Click Menu with jQuery and CSS3 - Radial Menu
| File Size: | 5.16 KB |
|---|---|
| Views Total: | 3668 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Radial Menu is a fancy jQuery menu plugin that uses CSS3 transforms to create a customizable Radial/Hexagon menu which can be used as a context menu for your web page.
How to use it:
1. Load the jQuery library and jQuery radial menu plugin's CSS and javascript in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <link rel="stylesheet" href="radialmenu.css"/> <script src="radialmenu.js"></script>
2. Create a right-click menu using Html unordered list, and then wrap the list in a container element with CSS class of 'radial'.
<div class="radial"> <ul> <li><a href="https://www.jqueryscript.net">jQuery</a></li> <li><a href="http://google.com">Google</a></li> <li><a href="http://reddit.com">Reddit</a></li> <li><a href="http://facebook.com">Facebook</a></li> <li><a href="http://twitter.com">Twitter</a></li> <li><a href="http://linkedin.com">Linkedin</a></li> </ul> </div>
3. Feel free to edit the radialmenu.css and modify the styles to suit your needs.
This awesome jQuery plugin is developed by davidfurlong. For more Advanced Usages, please check the demo page or visit the official website.