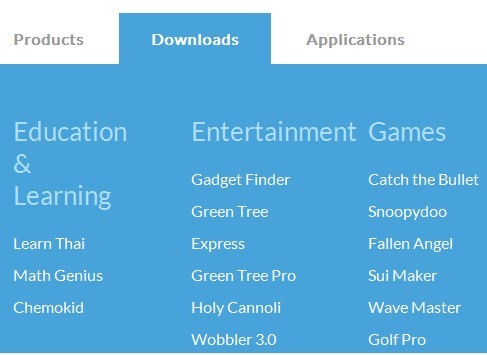
Microsoft-Like Responsive Horizontal Drop Down Menu with CSS3 and jQuery
| File Size: | 17.9KB |
|---|---|
| Views Total: | 18860 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A drop down menu inspired by microsoft.com that helps create a responsive horizontal Drop Down Menu using CSS3 and jQuery.
How to use it:
1. Markup
<nav id="cbp-hrmenu" class="cbp-hrmenu"> <ul> <li> <a href="#">Products</a> <div class="cbp-hrsub"> <div class="cbp-hrsub-inner"> <div> <h4>Learning & Games</h4> <ul> <li><a href="#">Catch the Bullet</a></li> ... </ul> </div> <div> <h4>Utilities</h4> <ul> <li><a href="#">Gadget Finder</a></li> ... </ul> </div> <div> <h4>Education</h4> <ul> ... </ul> <h4>Professionals</h4> <ul> <li><a href="#">Success 1.0</a></li> ... </ul> </div> </div> <!-- /cbp-hrsub-inner --> </div> <!-- /cbp-hrsub --> </li> <li> <a href="#">Downloads</a> <div class="cbp-hrsub"> <div class="cbp-hrsub-inner"> <div> <h4>Education & Learning</h4> <ul> <li><a href="#">Learn Thai</a></li> ... </ul> <h4>Professionals</h4> <ul> <li><a href="#">Success 1.0</a></li> ... </ul> </div> <div> <h4>Entertainment</h4> <ul> <li><a href="#">Gadget Finder</a></li> ... </ul> </div> <div> <h4>Games</h4> <ul> <li><a href="#">Catch the Bullet</a></li> ... </ul> </div> </div> <!-- /cbp-hrsub-inner --> </div> <!-- /cbp-hrsub --> </li> <li> <a href="#">Applications</a> <div class="cbp-hrsub"> <div class="cbp-hrsub-inner"> <div> <h4>Learning & Games</h4> <ul> <li><a href="#">Catch the Bullet</a></li> ... </ul> <h4>Utilities</h4> <ul> <li><a href="#">Gadget Finder</a></li> ... </ul> </div> <div> <h4>Education</h4> <ul> <li><a href="#">Learn Thai</a></li> ... </ul> <h4>Professionals</h4> <ul> <li><a href="#">Success 1.0</a></li> ... </ul> </div> </div> <!-- /cbp-hrsub-inner --> </div> <!-- /cbp-hrsub --> </li> <li> <a href="#">Projects</a> <div class="cbp-hrsub"> <div class="cbp-hrsub-inner"> <div> <h4>Learning & Games</h4> <ul> <li><a href="#">Catch the Bullet</a></li> ... </ul> <h4>Utilities</h4> <ul> <li><a href="#">Gadget Finder</a></li> ... </ul> </div> <div> <h4>Entertainment</h4> <ul> <li><a href="#">Gadget Finder</a></li> .... </ul> </div> </div> <!-- /cbp-hrsub-inner --> </div> <!-- /cbp-hrsub --> </li> <li> <a href="#">Freeware</a> <div class="cbp-hrsub"> <div class="cbp-hrsub-inner"> <div> <h4>Utilities</h4> <ul> <li><a href="#">Green Tree Pro</a></li> ... </ul> <h4>Education</h4> <ul> <li><a href="#">Learn Thai</a></li> <li><a href="#">Math Genius</a></li> <li><a href="#">Chemokid</a></li> </ul> </div> <div> <h4>Professionals</h4> <ul> <li><a href="#">Success 1.0</a></li> ... </ul> </div> <div> <h4>Learning & Games</h4> <ul> <li><a href="#">Catch the Bullet</a></li> ... </ul> </div> </div> <!-- /cbp-hrsub-inner --> </div> <!-- /cbp-hrsub --> </li> </ul> </nav>
2. Include jQuery library and cbpHorizontalMenu.min.js on your page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/cbpHorizontalMenu.min.js"></script>
3. Include component.css to style your menu
<link rel="stylesheet" type="text/css" href="css/component.css" />
4. Initialize the plugin
<script>
$(function() {
cbpHorizontalMenu.init();
});
</script>
This awesome jQuery plugin is developed by codrops. For more Advanced Usages, please check the demo page or visit the official website.











