Minimalist Responsive Toggle Menu with jQuery and CSS3
| File Size: | 2.6 KB |
|---|---|
| Views Total: | 2805 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

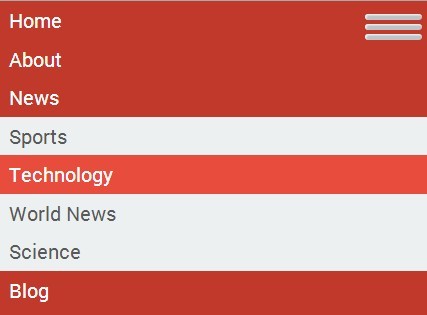
A jQuery responsive menu plugin which transform a normal horizontal navigation menu into an off-canvas toggle menu on smaller screen devices.
How to use it:
1. Create a normal navigation menu using Html unordered lists.
<nav id="voudoo-menu">
<ul>
<li><a>Home</a></li>
<li> <a>About</a>
<ul>
<li><a>About Us</a></li>
<li><a>What we do</a></li>
<li><a>Careers</a></li>
</ul>
</li>
<li> <a>News</a>
<ul>
<li><a>Sports</a></li>
<li><a>Technology</a></li>
<li><a>World News</a></li>
<li><a>Science</a></li>
</ul>
</li>
<li> <a>Blog</a> </li>
<li> <a>Contact</a>
</li>
</ul>
</nav>
2. The basic CSS styles for the horizontal navigation menu.
width: 960px;
margin: 0 auto;
}
#voudoo-menu ul li { list-style: none; }
#voudoo-menu ul li { float: left; }
#voudoo-menu ul li a {
background-color: #c0392b;
color: #fff;
padding: 5px 20px;
cursor: pointer;
position: relative;
display: block;
text-decoration: none;
}
#voudoo-menu ul:first-child li a:hover {
background-color: #e74c3c;
color: #fff;
}
#voudoo-menu ul li ul li { float: none; }
#voudoo-menu ul li ul li a {
background-color: #ecf0f1;
color: #595959;
}
#voudoo-menu ul li ul {
display: none;
position: absolute;
}
3. Create a hamburger icon for the menu toggle button.
<div id="voudoo-menu-toggle"> <div></div> <div></div> <div></div> </div>
4. The CSS styles for the hamburger toggle button.
#voudoo-menu-toggle {
width: 45px;
display: none;
position: fixed;
z-index: 99;
right: 10px;
top: 10px;
cursor: pointer;
}
#voudoo-menu-toggle div {
height: 5px;
margin: 0 auto;
background-color: #bdc3c7;
margin-bottom: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 1px 1px 2px 0px #fff;
-webkit-box-shadow: inset 1px 1px 2px 0px #fff;
box-shadow: inset 1px 1px 2px 0px #fff;
}
#voudoo-menu-toggle div:last-child { margin-bottom: 0; }
<div></div>
<div></div>
<div></div>
</div>
5. Re-style the responsive menu on small screen devices using CSS3 media queries.
@media (max-width: 640px) {
#voudoo-menu-toggle { display: inherit; }
#voudoo-menu {
display: none;
width: 70%;
position: fixed;
right: 0;
height: 100%;
background-color: #c0392b;
}
#voudoo-menu ul li { float: none; }
#voudoo-menu ul li a { position: initial; }
#voudoo-menu ul li ul { position: initial; }
}
6. Add the following Javascript snippet after the jQuery library to enable the responsive menu.
$(document).ready(function () {
$('#voudoo-menu li').click(function () {
// If any of the sub menus are showing....
if ($(this).find('ul').is(':visible')) {
$(this).find('ul').slideUp('fast');
} else {
$('#voudoo-menu li ul').slideUp('fast');
$(this).find('ul').slideDown("fast", function () {
// Animation complete.
});
}
});
$('#voudoo-menu-toggle').click(function () {
$('#voudoo-menu').animate({ width: 'toggle' }, 300);
});
});
This awesome jQuery plugin is developed by vouxiong. For more Advanced Usages, please check the demo page or visit the official website.











