Multilevel Responsive Menu Plugin with jQuery
| File Size: | 72.7 KB |
|---|---|
| Views Total: | 8797 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

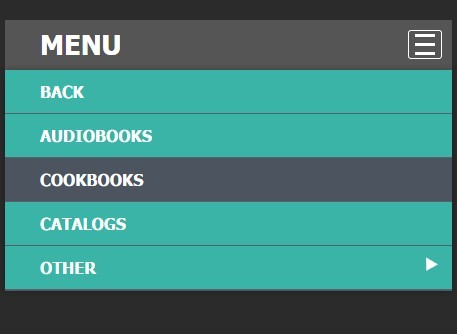
A mobile optimized jQuery menu plugin that automatically convert a regular navigation into a multi-level drill down menu on smaller screens.
How to use it:
1. Import jQuery library and the resposnivemultimenu.js script into your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/resposnivemultimenu.js"></script>
2. Create a multilevel navigation menu with nested Html unordered lists.
<div class="rmm">
<ul>
<li> <a href="#">Books</a>
<ul>
<li> <a href="#">Audiobooks</a> </li>
<li> <a href="#">Cookbooks</a> </li>
<li> <a href="#">Catalogs</a> </li>
<li> <a href="#">Other</a>
<ul>
<li><a href="#">Other 1</a></li>
<li><a href="#">Other 2</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">Dvds</a> </li>
<li> <a href="#">Music</a>
<ul>
<li><a href="#">Cassettes</a></li>
<li><a href="#">CD</a></li>
<li><a href="#">Records</a></li>
</ul>
</li>
<li> <a href="#">Video games</a> </li>
</ul>
</div>
3. The basic CSS styles for navigation menu.
.rmm {
margin: 1px auto;
text-align: center;
font-family: Tahoma;
}
.rmm ul {
text-align: left;
display: inline;
margin: 0;
padding: 0;
}
.rmm ul ul {
display: none;
margin: 0;
}
.rmm ul li:hover > ul { display: block; }
.rmm ul {
background: #990;
box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.15);
list-style: none;
position: relative;
display: inline-table;
}
.rmm ul:after {
content: "";
clear: both;
display: block;
}
.rmm ul li { float: left; }
.rmm ul li:hover { background: #4b545f; }
.rmm ul li:hover a { color: #fff; }
.rmm ul li a {
color: #fff;
font-weight: 600;
display: block;
padding: 15px 35px;
text-decoration: none;
text-transform: uppercase;
}
.rmm ul ul {
background: #5f6975;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
.rmm ul ul li {
border-bottom: 1px solid #575F6A;
border-top: 1px solid #6B727C;
float: none;
min-width: 200px;
position: relative;
}
.rmm ul ul li a {
padding: 12px 35px;
color: #fff;
text-align: left;
}
.rmm ul ul li a:hover { background: #4b545f; }
.rmm ul ul ul {
position: absolute;
left: 100%;
top: 0;
}
.rmm li.dl-back:after,
.rmm li > a:not(:only-child):after {
font-family: 'icomoon';
speak: none;
-webkit-font-smoothing: antialiased;
content: "\e000";
position: relative;
display: inline-block;
-webkit-transform: rotate(210deg);
transform: rotate(210deg);
top: -1px;
right: -20px;
float: right;
}
.rmm .fixie:after { top: -20px!important; }
.rmm-mobile .fixie:after { top: -1px!important; }
.rmm .dl-back:after { display: none!important; }
.rmm li li.dl-back:after,
.rmm li li > a:not(:only-child):after {
-webkit-transform: rotate(120deg)!important;
transform: rotate(120deg)!important;
}
4. The CSS styles for the menu header on mobile devices.
.rmm-toggled {
width: 100%;
background-color: #555555;
min-height: 50px;
margin: 0 auto;
display: none;
}
.rmm-closed ~ ul { display: none; }
.rmm-toggled-controls { width: 100%; }
.rmm-toggled-title {
width: 60%;
float: left;
font-size: 27px;
color: #fff;
font-weight: 600;
display: block;
padding: 8px 0;
text-decoration: none;
text-transform: uppercase;
text-align: left;
padding-left: 35px;
}
.rmm-toggled-button {
width: 20%;
float: left;
margin-top: 3px;
display: block;
width: 32px;
padding: 0 !important;
margin: 10px 10px 0 0;
border: 1px solid #fff;
border-radius: 3px;
float: right;
}
.rmm-toggled-button span {
float: left;
display: block;
margin: 3px 6px;
height: 3px;
background: white;
width: 20px;
}
5. The required CSS styles for the drill down menu on mobile devices.
.rmm-mobile { width: 100%; }
.rmm-mobile .rmm-dropdown:hover ~ ul,
.rmm-mobile .rmm-dropdown:hover > ul,
.rmm-mobile .rmm-dropdown:hover + ul { display: none!important; }
.rmm-mobile li {
width: 100%;
background: #3ab4a6;
border-bottom: 1px solid #575f6a!important;
border-top: 0!important;
}
.rmm-mobile li.dl-back:after,
.rmm-mobile li > a:not(:only-child):after {
-webkit-transform: rotate(120deg)!important;
transform: rotate(120deg)!important;
}
.rmm-mobile .dl-submenu {
position: relative;
left: 0px;
}
.dl-back { display: none; }
.rmm-mobile .dl-back { display: block; }
.rmm-dropdown { display: block!important; }
.dl-subview { display: block!important; }
.dl-subover-hidden { display: none!important; }
.dl-subover-visible { display: block; }
.dl-subover-header { display: none!important; }
.rmm .rmm-mobile li:hover > ul { display: none; }
Change log:
2015-02-05
- v1.1.2
This awesome jQuery plugin is developed by oncebuilder. For more Advanced Usages, please check the demo page or visit the official website.











