Minimalist jQuery/CSS Based Off-canvas Push Menu
| File Size: | 814 KB |
|---|---|
| Views Total: | 4078 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

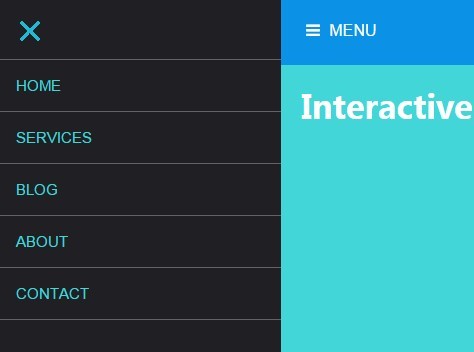
An interactive & mobile-friendly sliding menu that pushes the main content to reveal an off-canvas side navigation, made using HTML, CSS and a little bit JavaScript (jQuery).
How to use it:
1. The Html for the off-canvas menu.
<div class="menu"> <!-- Menu icon --> <div class="icon-close"> <img src="close.png"> </div> <!-- Menu --> <ul> <li><a href="#">Home</a></li> <li><a href="#">Services</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div>
2. Create an element to toggle the off-canvas menu.
<div class="icon-menu"> Menu </div>
3. Initial body styles.
body {
left: 0;
margin: 0;
overflow: hidden;
position: relative;
z-index: 1;
}
4. Initial menu styles.
.menu {
background: #202024;
left: -285px;
height: 100%;
position: fixed;
width: 285px;
z-index: 5;
}
5. Basic styling.
.menu ul {
border-top: 1px solid #636366;
list-style: none;
margin: 0;
padding: 0;
}
.menu li {
border-bottom: 1px solid #636366;
font-family: 'Open Sans', sans-serif;
line-height: 45px;
padding-bottom: 3px;
padding-left: 20px;
padding-top: 3px;
}
.menu a {
color: #42D6D9;
font-size: 15px;
text-decoration: none;
text-transform: uppercase;
}
.icon-close {
cursor: pointer;
padding-left: 10px;
padding-top: 10px;
}
.icon-menu {
color: #fff;
cursor: pointer;
font-size: 16px;
padding-bottom: 25px;
padding-left: 25px;
padding-top: 25px;
text-decoration: none;
text-transform: uppercase;
}
6. Load jQuery JavaScript library at the end of your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
7. A little bit jQuery script to active the off-canvas push menu.
function main () {
$('.icon-menu').click( function () {
$('.menu').animate({left: '0px'}, 200);
$('body').animate( {left: '285px'}, 200);
});
$('.icon-close').click( function () {
$('.menu').animate({left: '-285px'}, 200);
$('body').animate({left: '0px'}, 200);
});
};
$(document).ready(main);
Change log:
2015-02-15
- added media query for mobile
This awesome jQuery plugin is developed by Carlosdvp. For more Advanced Usages, please check the demo page or visit the official website.