jQuery Plugin For LavaLamp-Like Menu Hover Effect - Lavazi
| File Size: | 34.4 KB |
|---|---|
| Views Total: | 5627 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

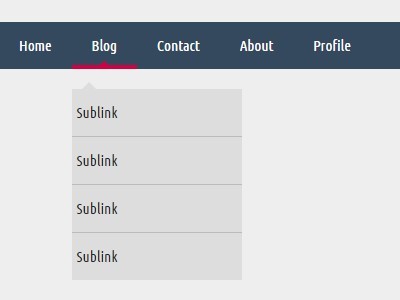
Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover.
See also:
How to use it:
1. Include jQuery library together with the jQuery lavazi plugin's script and CSS in the web page.
<link href="style/lavazi.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/lavazi-main.js"></script>
2. Create a regular nav menu using Html unordered list.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a> </li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Profile</a></li>
</ul>
</nav>
3. Trigger the plugin.
$(document).ready(function() {
$('nav>ul').lavazi({
// options
background:"#d30043",
transitionTime:'1000',
theme:'arrow'
});
});
4. All the default options.
$(document).ready(function() {
$('nav>ul').lavazi({
// These are the defaults.
theme: "simple", // simple, rounded, arrow
activeClass: "selected",
background:"#222",
transitionTime:"300",
height:4,
mode: 'barBottom', // barBottom, barTop, belowBar, aboveBar
easings: 'easeInOutBack'
});
})
Change log:
2015-11-17
- Better Easing options added. Mode option added
2015-11-14
- JS update
This awesome jQuery plugin is developed by bloggerever. For more Advanced Usages, please check the demo page or visit the official website.