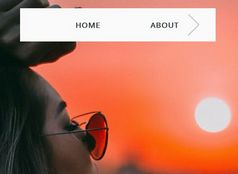
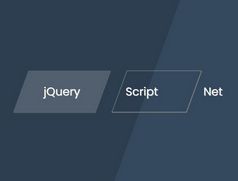
jQuery Animated Navigation with Sliding Background - Lava Lamp
| File Size: | 113 KB |
|---|---|
| Views Total: | 4244 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Lava-Lamp is a lightweight jQuery plugin that allows you to create a div that animates when you mouse over sibling elements. Good for animated navigation background that can indicate the current position you hover over.
See also:
Basic Usage:
1. Markup
<div id="default"> <img src="images/1.jpg" class="active" /> <img src="images/2.jpg" /> <img src="images/3.jpg" /> <img src="images/4.jpg" /> </div>
2. Include necessary javascript files on your web page
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.lavalamp.min.js"></script>
3. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('#default').lavalamp({
easing: 'easeOutBack'
});
});
</script>
4. All the options.
easing: 'swing', // Easing transition duration: 700, // Duration of animation margins: false, // Whether or not to include margins setOnClick: false, // Whether or not to set the new active element on click activeObj: '.active', // Selector for the active element autoUpdate: false, // Update every interval updateTime: 100, // Time between update checks enableHover: true // lavalamp moves with hover instead of click
Change Logs:
2016-10-23
- Force CSS3 transitions
2016-10-19
- add css3 transitions
2016-09-15
- works with jQuery 3.1
v1.0.8 (2015-08-20)
- animate on focus
v1.0.5 (2014-03-09)
- added enable hover option.
v1.0.5 (2014-02-27)
- update.
v1.0.4 (2014-02-09)
- Added ability to set active element
- added set active demo
v1.0.3 (2013-08-31)
- Added auto update
v1.0.2 (2013-05-09)
- Return active variable back to init
This awesome jQuery plugin is developed by Richard1320. For more Advanced Usages, please check the demo page or visit the official website.