Responsive Collapsible Toggle Menu Plugin With jQuery - eosMenu
| File Size: | 6.02 KB |
|---|---|
| Views Total: | 12471 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

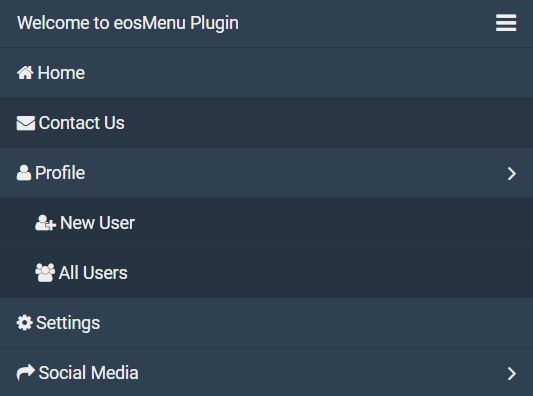
eosMenu is a jQuery plugin used to create a responsive, multi-level, accordion-style menu where all the menu items will be collapsed into a dropdown toggle menu on small screens (screen size < 768px).
How to use it:
1. Load the required style sheet eosMenu.css in the document's head section.
<link rel="stylesheet" href="eosMenu/eosMenu.css">
2. Create the multi-level toggle menu using nested DIVs and HTML lists as follows:
<div class="eos-menu" id="menu">
<div class="eos-menu-title">Welcome To eosMenu</div>
<div class="eos-menu-content">
<li class="eos-item">
<a href="#">Home</a>
</li>
<div class="eos-group-title">Menu 1</div>
<div class="eos-group-title">Menu 2</div>
<div class="eos-group-content">
<li class="eos-item">
<a href="#">Menu 2-1</a>
</li>
<li class="eos-item">
<a href="#">Menu 2-2</a>
</li>
</div>
<div class="eos-group-title">Menu 3</div>
<div class="eos-group-content">
<li class="eos-item">
<a href="#">Menu 3-1</a>
</li>
<li class="eos-item">
<a href="#">Menu 3-2</a>
</li>
</div>
</div>
</div>
3. Load the required style sheet eosMenu.css in the document's head section.
<script src="//code.jquery.com/jquery-3.1.0.slim.min.js"></script> <script src="eosMenu/eosMenu.js"></script>
4. Call the function eosMenu() on the top element to initialize the plugin.
$("#menu").eosMenu();
5. All default customization options.
$("#menu").eosMenu({
// font size
fontSize : '14px',
// font color
color : '#eee',
// font color on hover
hoverColor: '#eee',
// background color
background: '#2F4050',
// background color of sub menu
subBackground: '#263442',
// background color on hover
hoverBackground: '#293744',
// height of row
height: '40px',
// line height
lineHeight: '40px',
// border color
borderColor: '#293744',
// border color on hover
hoverborderColor: '#293744',
// auto expand on page load
isAutoUrl: 1,
// default url
defaultUrl: '#html',
// CSS z-inde
zIndex: 10,
// callbacks
onItemClick: null,
onMenuTitleClick: null,
onGroupTitleClick: null,
});
Change log:
2016-09-09
- added more options
2016-09-07
- added smooth sliding animation.
This awesome jQuery plugin is developed by tangpanqing. For more Advanced Usages, please check the demo page or visit the official website.











