Responsive Cross-platform jQuery Mega Menu Plugin - megamenu-js
| File Size: | 396 KB |
|---|---|
| Views Total: | 24672 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

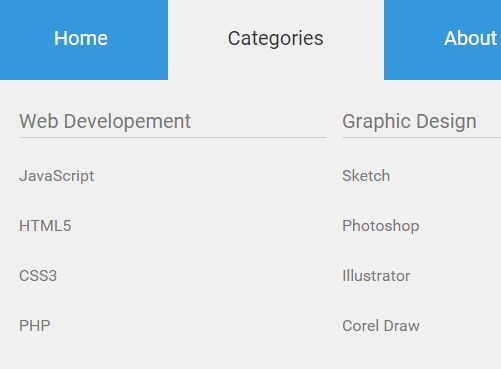
megamenu-js is a lightweight, responsive, cross-browser jQuery mega menu plugin that helps you create multi-column dropdown navigation for both desktop and mobile devices.
Features:
- Simple and fast.
- Based on nested html list.
- Auto collapse into a hamburger navigation in mobile view.
Basic usage:
1. Create a mega menu for your site navigation from nested html lists like this:
<div class="menu-container">
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Categories</a>
<ul>
<li><a href="#">Web Developement</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">PHP</a></li>
</ul>
</li>
<li><a href="#">Graphic Design</a>
<ul>
<li><a href="#">Sketch</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Corel Draw</a></li>
</ul>
</li>
<li><a href="#">Programming</a>
<ul>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">Social</a>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Google Plus</a></li>
<li><a href="#">Pinterest</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a> </li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
2. Include the Ionicons Icon Font for navigation icons.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
3. Include jQuery library and the megamenu.js script at the bottom of your webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="js/megamenu.js"></script>
4. The required CSS styles for desktop menu.
.menu-container {
width: 80%;
margin: 0 auto;
background: #3498DB;
}
.menu-mobile {
display: none;
padding: 20px;
}
.menu-mobile:after {
content: "\f394";
font-family: "Ionicons";
font-size: 2.5rem;
padding: 0;
float: right;
position: relative;
top: 50%;
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
transform: translateY(-25%);
}
.menu-dropdown-icon:before {
content: "\f489";
font-family: "Ionicons";
display: none;
cursor: pointer;
float: right;
padding: 1.5em 2em;
background: #fff;
color: #333;
}
.menu > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
/* IF .menu position=relative -> ul = container width, ELSE ul = 100% width */
box-sizing: border-box;
}
.menu > ul:before, .menu > ul:after {
content: "";
display: table;
}
.menu > ul:after { clear: both; }
.menu > ul > li {
float: left;
background: #3498DB;
padding: 0;
margin: 0;
}
.menu > ul > li a {
text-decoration: none;
padding: 1.5em 3em;
display: block;
color:#fff;
}
.menu > ul > li:hover { background: #f0f0f0; }
.menu > ul > li:hover > a { color: #333; }
.menu > ul > li > ul {
display: none;
width: 100%;
background: #f0f0f0;
padding: 20px;
position: absolute;
z-index: 99;
left: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul:before, .menu > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul:after { clear: both; }
.menu > ul > li > ul > li {
margin: 0;
padding-bottom: 0;
list-style: none;
width: 25%;
background: none;
float: left;
}
.menu > ul > li > ul > li a {
color: #777;
padding: .2em 0;
width: 95%;
display: block;
border-bottom: 1px solid #ccc;
}
.menu > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul > li > ul:before, .menu > ul > li > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul > li > ul:after { clear: both; }
.menu > ul > li > ul > li > ul > li {
float: left;
width: 100%;
padding: 10px 0;
margin: 0;
font-size: .8em;
}
.menu > ul > li > ul > li > ul > li a { border: 0; }
.menu > ul > li > ul.normal-sub {
width: 300px;
left: auto;
padding: 10px 20px;
}
.menu > ul > li > ul.normal-sub > li { width: 100%; }
.menu > ul > li > ul.normal-sub > li a {
border: 0;
padding: 1em 0;
}
5. The required CSS styles for mobile menu.
@media only screen and (max-width: 959px) {
.menu-container { width: 100%; }
.menu-mobile { display: block; }
.menu-dropdown-icon:before { display: block; }
.menu > ul { display: none; }
.menu > ul > li {
width: 100%;
float: none;
display: block;
}
.menu > ul > li a {
padding: 1.5em;
width: 100%;
display: block;
}
.menu > ul > li > ul { position: relative; }
.menu > ul > li > ul.normal-sub { width: 100%; }
.menu > ul > li > ul > li {
float: none;
width: 100%;
margin-top: 20px;
}
.menu > ul > li > ul > li:first-child { margin: 0; }
.menu > ul > li > ul > li > ul { position: relative; }
.menu > ul > li > ul > li > ul > li { float: none; }
.menu .show-on-mobile { display: block; }
}
About Author:
Author: Mario Loncarek
Website: https://github.com/marioloncarek/megamenu-js
This awesome jQuery plugin is developed by marioloncarek. For more Advanced Usages, please check the demo page or visit the official website.











