Responsive Drawer Navigation Plugin With jQuery - Slyder
| File Size: | 51.6 KB |
|---|---|
| Views Total: | 2378 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

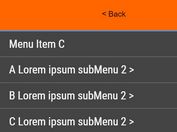
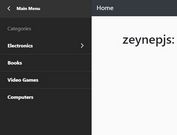
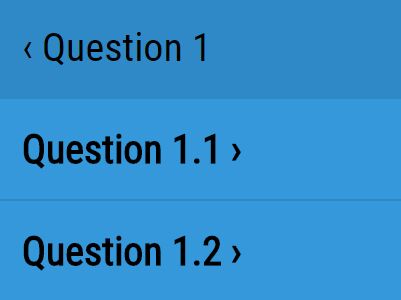
Slyder is a lightweight jQuery plugin used for creating a responsive drawer navigation with a sliding effect, similar to the Facebook's drill down menu.
How to use it:
1. Load the style sheet slyder.min.css for the basic navigation styles.
<link href="slyder.min.css" rel="stylesheet">
2. Create the drawer navigation from nested html unordered lists as follows:
<ul class="slyder-nav">
<!-- 1 -->
<li class="s-item">
<h3> <a href="#" class="s-link">Menu Item 1 ›</a> </h3>
<ul class="s-hidden">
<li class="s-back"> <a href="#" class="s-link">‹ Menu Item 1</a> </li>
<!-- 1.1 -->
<li class="s-item">
<h3> <a href="#" class="s-link">Menu Item 1.1 ›</a> </h3>
<div class="s-hidden">
<p class="s-back"> <a href="#" class="s-link">‹ Menu Item 1.1</a> </p>
<div class="s-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean eu pulvinar magna. Sed efficitur neque et orci aliquam efficitur quis sed urna. Nam et malesuada risus. Pellentesque placerat feugiat odio, nec ullamcorper augue pulvinar et. Vestibulum tincidunt lorem eu est mattis, id tristique risus faucibus. Ut mauris lacus, mollis quis mattis viverra, dictum dictum urna. Donec in porttitor augue, vel laoreet justo. Cras auctor erat dictum ante convallis, sit amet venenatis erat dapibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
<p>Donec fringilla ultrices est et ultricies. Suspendisse potenti. Etiam at faucibus justo. Phasellus porta interdum aliquam. Donec arcu libero, scelerisque eu fringilla vitae, dignissim vel neque. Integer sed ex vel eros pulvinar tincidunt. Phasellus pharetra, urna in egestas pellentesque, ligula turpis lacinia mauris, vel bibendum arcu nulla id enim. Nunc placerat bibendum erat, eu semper lacus rhoncus eget. Nulla ut sapien in est placerat commodo ut vitae augue.</p>
</div>
</div>
</li>
<!-- 1.2 -->
<li class="s-item">
<h3> <a href="#" class="s-link">Menu Item 1.2 ›</a> </h3>
<div class="s-hidden">
<p class="s-back"> <a href="#" class="s-link">‹ Menu Item 1.2</a> </p>
<div class="s-content">
<p>Vivamus id nulla orci. Integer scelerisque ut lacus a ultrices.
Praesent sit amet aliquet purus, varius tempus augue.
Aliquam nec diam lacinia, porta enim eget, venenatis purus.
Praesent mollis nisi a diam volutpat suscipit.
Nam pretium elit mauris, eget laoreet massa scelerisque in.</p>
</div>
</div>
</li>
</ul>
</li>
<!-- 2 -->
<li class="s-item">
<h3> <a href="#" class="s-link">Menu Item 2 ›</a> </h3>
<div class="s-hidden">
<p class="s-back"> <a href="#" class="s-link">‹ Menu Item 2</a> </p>
<div class="s-content">
<p>Vivamus id nulla orci. Integer scelerisque ut lacus a ultrices.
Praesent sit amet aliquet purus, varius tempus augue.
Aliquam nec diam lacinia, porta enim eget, venenatis purus.
Praesent mollis nisi a diam volutpat suscipit.
Nam pretium elit mauris, eget laoreet massa scelerisque in.</p>
</div>
</div>
</li>
</ul>
3. Load jQuery library and the JavaScript slyder.min.js at the end of your html document.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="dist/slyder.min.js"></script>
4. Initialize the plugin by calling the function on the top html list.
$('.slyder-nav').slyder();
5. All available configuration options.
$('.slyder-container').slyder({
back: '.s-back .s-link',
current: 's-current',
hidden: 's-hidden',
item: '.s-item',
link: 'h3 .s-link',
wrapper: 'slyder-wrapper'
});
Change log:
2018-05-04
- Fix auto scroll animation
This awesome jQuery plugin is developed by crewstyle. For more Advanced Usages, please check the demo page or visit the official website.