Responsive Multi-Level Navigation Plugin
| File Size: | 3.64 KB |
|---|---|
| Views Total: | 4449 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

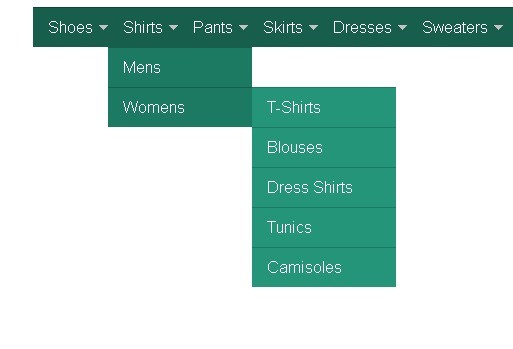
A jQuery Menu Plugin for creating Responsive, Multi-Level and Dropdown Navigation Menu on your webpage.
How to use it:
1. CSS
<link rel="stylesheet" type="text/css" href="style.css">
2. Markup
<div class="container"> <a class="toggleMenu" href="#">Menu</a> <ul class="nav"> <li class="test"> <a href="#">Shoes</a> <ul> <li> <a href="#">Womens</a> <ul> <li><a href="#">Sandals</a></li> <li><a href="#">Sneakers</a></li> <li><a href="#">Wedges</a></li> <li><a href="#">Heels</a></li> <li><a href="#">Loafers</a></li> <li><a href="#">Flats</a></li> </ul> </li> <li> <a href="#">Mens</a> <ul> <li><a href="#">Loafers</a></li> <li><a href="#">Sneakers</a></li> <li><a href="#">Formal</a></li> </ul> </li> </ul> </li> <li> <a href="#">Shirts</a> <ul> <li> <a href="#">Mens</a> <ul> <li><a href="#">T-Shirts</a></li> <li><a href="#">Dress Shirts</a></li> <li><a href="#">Tank Tops</a></li> </ul> </li> <li> <a href="#">Womens</a> <ul> <li><a href="#">T-Shirts</a></li> <li><a href="#">Blouses</a></li> <li><a href="#">Dress Shirts</a></li> <li><a href="#">Tunics</a></li> <li><a href="#">Camisoles</a></li> </ul> </li> </ul> </li> <li> <a href="#">Pants</a> <ul> <li> <a href="#">Mens</a> <ul> <li><a href="#">Trousers</a></li> <li><a href="#">Slacks</a></li> <li><a href="#">Jeans</a></li> </ul> </li> <li> <a href="#">Womens</a> <ul> <li><a href="#">Trousers</a></li> <li><a href="#">Slacks</a></li> <li><a href="#">Jeans</a></li> <li><a href="#">Leggings</a></li> </ul> </li> </ul> </li> <li> <a href="#">Skirts</a> <ul> <li> <a href="#">Long</a> <ul> <li><a href="#">Denim</a></li> <li><a href="#">Knits</a></li> </ul> </li> <li> <a href="#">Short</a> <ul> <li><a href="#">Denim</a></li> <li><a href="#">Knits</a></li> </ul> </li> <li> <a href="#">Mini</a> <ul> <li><a href="#">Denim</a></li> <li><a href="#">Knits</a></li> </ul> </li> </ul> </li> <li> <a href="#">Dresses</a> <ul> <li> <a href="#">Casual</a> </li> <li> <a href="#">Formal</a> <ul> <li><a href="#">Wedding</a></li> <li><a href="#">Party</a></li> </ul> </li> </ul> </li> <li> <a href="#">Sweaters</a> <ul> <li> <a href="#">Mens</a> <ul> <li><a href="#">Wool</a></li> <li><a href="#">Knitwear</a></li> <li><a href="#">Light Sweaters</a></li> <li><a href="#">Cardigans</a></li> <li><a href="#">Hoodies</a></li> </ul> </li> <li> <a href="#">Womens</a> <ul> <li><a href="#">Wool</a></li> <li><a href="#">Knitwear</a></li> <li><a href="#">Light Sweaters</a></li> <li><a href="#">Cardigans</a></li> <li><a href="#">Hoodies</a></li> </ul> </li> </ul> </li> <li> <a href="#">Accessories</a> <ul> <li> <a href="#">Womens</a> <ul> <li><a href="#">Belts</a></li> <li><a href="#">Bags</a></li> <li><a href="#">Jewelery</a></li> <li><a href="#">Hats</a></li> <li><a href="#">Eyewear</a></li> </ul> </li> <li> <a href="#">Mens</a> <ul> <li><a href="#">Belts</a></li> <li><a href="#">Hats</a></li> <li><a href="#">Eyewear</a></li> </ul> </li> </ul> </li> <li> <a href="#">Outerwear</a> <ul> <li> <a href="#">Womens</a> <ul> <li><a href="#">Winter</a></li> <li><a href="#">Spring/Fall</a></li> </ul> </li> <li> <a href="#">Mens</a> <ul> <li><a href="#">Winter</a></li> <li><a href="#">Spring/Fall</a></li> </ul> </li> </ul> </li> <li> <a href="#">Shipping Info</a> </li> </ul> </div>
3. Include jQuery Library and necessary js library
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="script.js"></script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











