Responsive Off-Canvas Push Menu Plugin with jQuery
| File Size: | 125 KB |
|---|---|
| Views Total: | 10662 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

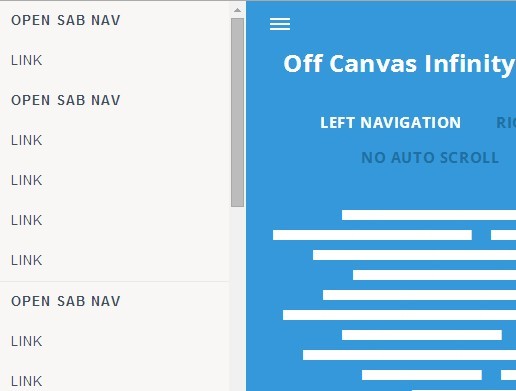
A nice and robust jQuery plugin for creating a mobile App-style responsive off-canvas sidebar navigation that is easily customizable and styleable.
Features:
- Supports infinite sub menus with(out) auto scroll.
- Left or right navigation.
- Pushes the main content to the right(left) when you open the off-canvas navigation.
- Auto converts a horizontal nav bar into an off-canvas navigation on smaller screens.
- Custom sliding animation speed.
Basic Usage:
1. Include the necessary jQuery library in your Html document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. Make sure to load the jQuery Off Canvas Infinity Push plugin after jQuery library.
<link rel="stylesheet" href="plugin/jquery.ma.infinitypush.css"> <script src="plugin/jquery.ma.infinitypush.js"></script>
3. Create the Html for a multi-level sidebar navigation with nested Html lists.
<nav id="primary-navigation">
<ul>
<li><a href="#" title="Nav"><strong>Open Sab nav</strong></a>
<div class="sub-wrapper"> <!-- Sub wrapper is just an example -->
<ul>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 4">Link</a></li>
<li><a href="#" title="Sub Nav 4"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 5">Link</a></li>
<li><a href="#" title="Sub Nav 5">Link</a></li>
<li><a href="#" title="Sub Nav 5">Link</a></li>
<li><a href="#" title="Sub Nav 5">Link</a></li>
<li><a href="#" title="Sub Nav 5">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 4">Link</a></li>
<li><a href="#" title="Sub Nav 4">Link</a></li>
<li><a href="#" title="Sub Nav 4">Link</a></li>
<li><a href="#" title="Sub Nav 4">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav"><strong>Open Sab nav</strong></a>
<div class="sub-wrapper"> <!-- Sub wrapper is just an example -->
<ul>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
</ul>
<ul class="second">
<li><a href="#" title="Nav"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<div>
<ul>
<li><a href="#" title="Sub Nav 2"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 3">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</div>
</li>
</ul>
<ul>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
</ul>
</li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
</ul>
<ul class="third">
<li><a href="#" title="Nav"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav"><strong>Open Sab nav</strong></a>
<ul>
<li><a href="#" title="Sub Nav 2">Link</a></li>
<li><a href="#" title="Sub Nav 2">Link</a></li>
</ul>
</li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
<li><a href="#" title="Sub Nav">Link</a></li>
</ul>
</li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
<li><a href="#" title="Nav">Link</a></li>
</ul>
</nav>
4. Initialize the plugin with default options.
$(document).ready(function(){
$('#primary-navigation').infinitypush();
});
5. Options and defaults available.
offcanvas: true: Turn off the off canvasoffcanvasspeed: 400: Opening animation for the off canvas in millisecondsoffcanvasleft: true: Set to "false" for the right hand side positionopeningspeed: 400: Opening push animation in millisecondsclosingspeed: 400: Closing animation in millisecondsspacing: 90: The spacing is in pixelpushdirectionleft: true: Set the push direction from right to left. "false" for left to rightautoScroll: true: Set to "false" if you don't need the auto scroll upscrollSpeed: 300: croll up animation in millisecondsdestroy: false: Set to "true" to reset the navigation
This awesome jQuery plugin is developed by marc-andrew. For more Advanced Usages, please check the demo page or visit the official website.











