Simple SPA Page Scroller Plugin With jQuery - Scroller
| File Size: | 4.4 KB |
|---|---|
| Views Total: | 5630 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

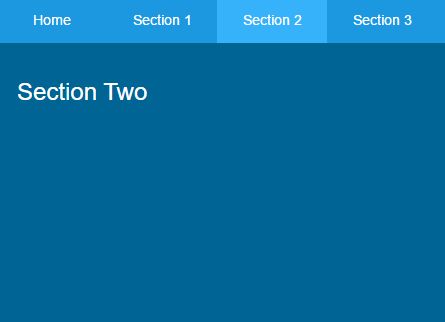
Scroller is a simple lightweight jQuery plugin used to generate a sitcky navigation menu which allows for navigating between different sections of your page. Great for one page websites and single page web applications.
How to use it:
1. Create a set of content sections with unique IDs in the webpage.
<section id="s1"> <h1>Section One</h1> </section> <section id="s2"> <h1>Section Two</h1> </section> <section id="s3"> <h1>Section Three</h1> </section> <section id="s4"> <h1>Section Four</h1> </section>
2. Create an list of menu links pointing to the content sections you created.
<nav class="main-nav">
<ul>
<li><a href="#s0">Home</a></li>
<li><a href="#s1">Section 1</a></li>
<li><a href="#s2">Section 2</a></li>
<li><a href="#s3">Section 3</a></li>
<li><a href="#s4">Section 4</a></li>
</ul>
</nav>
3. Create an list of menu links pointing to the content sections you created.
<nav class="main-nav">
<ul>
<li><a href="#s0">Home</a></li>
<li><a href="#s1">Section 1</a></li>
<li><a href="#s2">Section 2</a></li>
<li><a href="#s3">Section 3</a></li>
<li><a href="#s4">Section 4</a></li>
</ul>
</nav>
4. Make the navigation menu sticky at the top of the webpage when scrolling down.
.fixed {
position: fixed;
top: 0;
}
5. Place jQuery library and the jQuery Scroller plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="jquery.scroller.js"></script>
6. Active the plugin by calling the function on the top container of the navigation list like this:
$(document).ready(function () {
$('.main-nav').scroller();
});
7. Default plugin settings.
$(document).ready(function () {
$('.main-nav').scroller({
// scroll speed in ms
scrollSpeed: 750,
// css class for navigation
menuClassName: 'scroller',
// active class
activeClass: 'active'
});
});
This awesome jQuery plugin is developed by RokasLeng. For more Advanced Usages, please check the demo page or visit the official website.